微信web开发者工具怎么用-微信web开发者工具的用法介绍
时间:2020-11-05来源:华军软件教程作者:艾小魔
大家熟悉微信web开发者工具吗,知道该怎么用吗?今天笔者就为大家带来了微信web开发者工具的用法介绍,还不会的朋友可以来学习一下哦,希望可以帮助到大家。
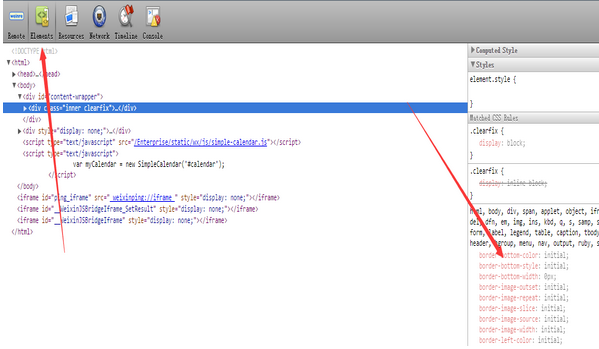
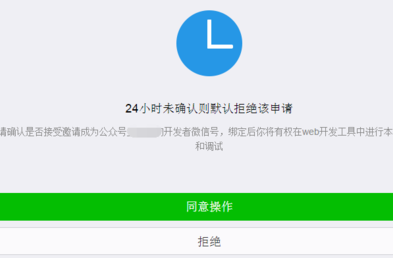
1.首先,登录微信公众号,进入微信web开发者工具,绑定个人微信号。


2.通过个人微信号,登录微信web开发者工具。


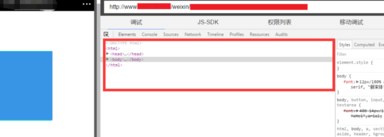
3.从微信公众号复制链接到地址栏,就可以了。

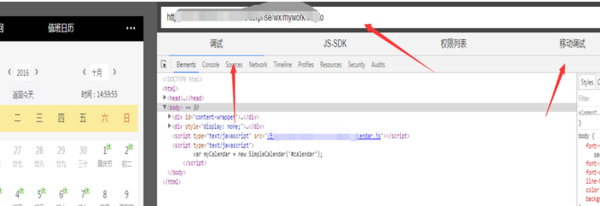
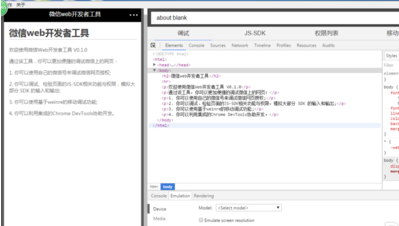
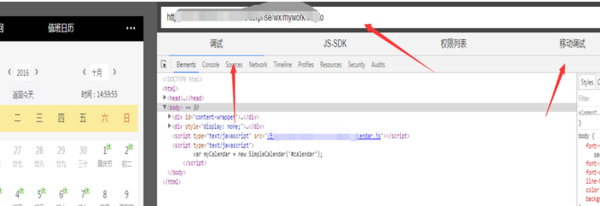
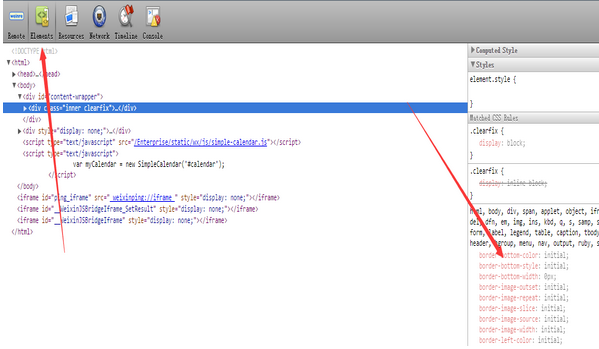
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

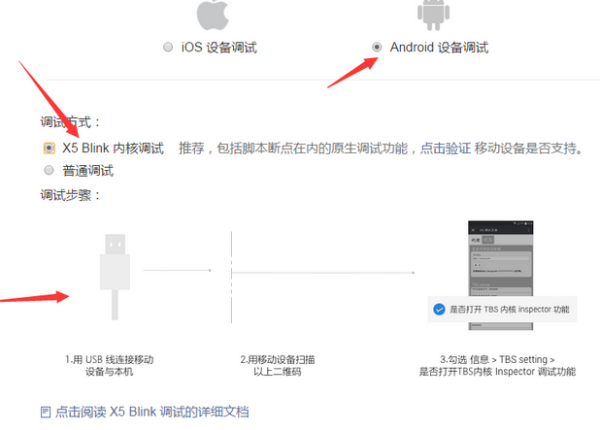
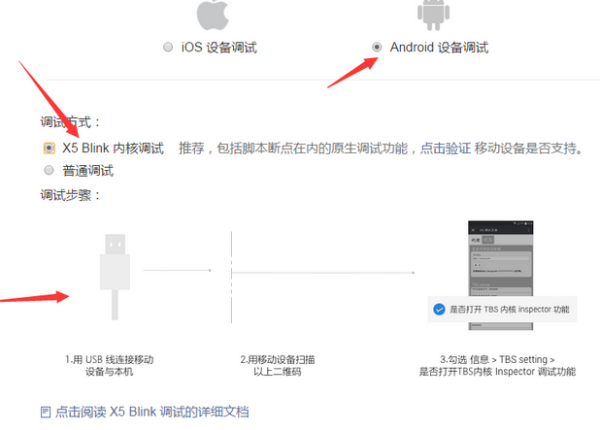
5.先选择Android设备调试--普通调试。

6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:

7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。


以上就是笔者带来的微信web开发者工具的用法介绍,有需要的朋友可以来看看哦。
热门推荐
-
java8下载64位
版本: 8.0.4810.10大小:56.89MB
java8下载64位官方版是一款功能强大的java语言程序编写软件。java8下载64位最新版支持多语种编程,包含了完...
-
微信开发者工具
版本: 2.01.2602032大小:232.39 MB
微信开发者工具是腾讯官方推出的免费集成开发环境(IDE),专为开发、调试与发布微信生态应用而设计。它全面支...
-
ce修改器
版本: 7.5.0官方版大小:28.53MB
(ce修改器)游戏修改CheatEngine(ce修改器)造梦西游CheatEngine(ce修改器)CheatEngine(ce修改器)相似软件
...
-
鸿语言中文代码编辑器软件
版本: 0.0.1.15官方版大小:128MB
鸿语言中文代码编辑器软件以C#语言为映射基础,将C#的关键字映射为中文,然后在代码编辑器进行处理,因...
-
LabVIEW 2021
版本: 官方版大小:4.63MB
LabVIEW2021最新版是一款专业好用的系统工程软件,LabVIEW
2021最新版能够帮助用户轻松集成任何供应商的...