微信开发者工具是腾讯官方推出的免费集成开发环境(IDE),专为开发、调试与发布微信生态应用而设计。它全面支持小程序、公众号、小游戏及网页项目的创建,集代码编辑、实时预览、调试控制台与云开发(云函数、数据库、存储)于一体。喜欢微信开发者工具的朋友快来华军软件园下载体验吧!

微信开发者工具常见问题
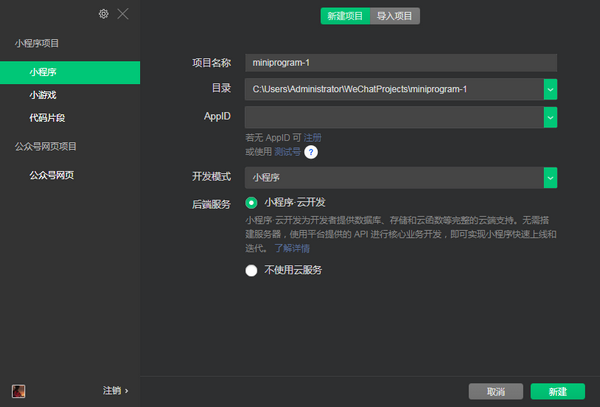
1.微信开发者工具怎么导入项目?
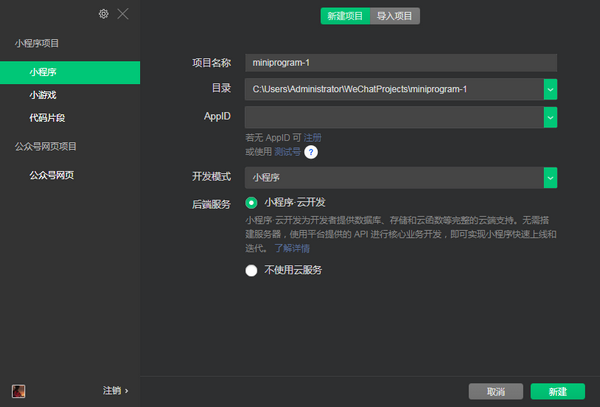
首先打开微信开发者工具软件,选择你要进行设计的项目;
点击上方的“导入项目”选项;
点击目录下拉框,即可选择需要导入的代码;
确认好项目名称和APPID,点击“导入”;

导入完成。
2.微信开发者工具用的是什么语言?
微信开发者工具用的是NW.js,比较复杂的代码语言。
3.微信开发者工具怎么调试公众号?
首先选择一个合适的接口,系统会自动生成此接口的参数表;
在文本框内填入相应的参数值;
点击检查问题按钮,便可得到相应的调试信息。

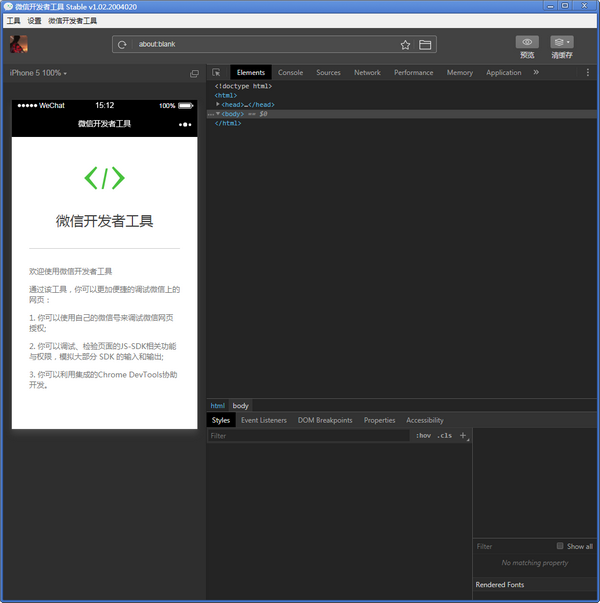
微信开发者工具使用方法
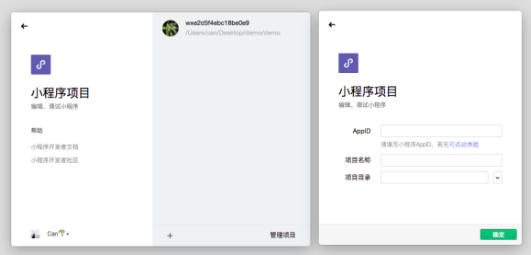
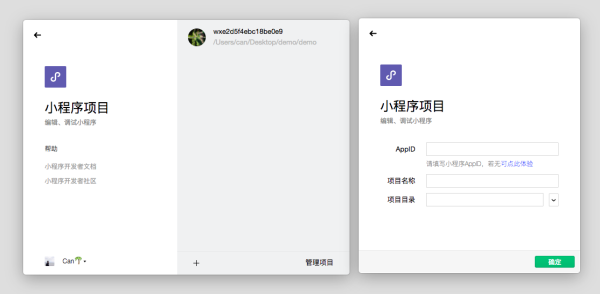
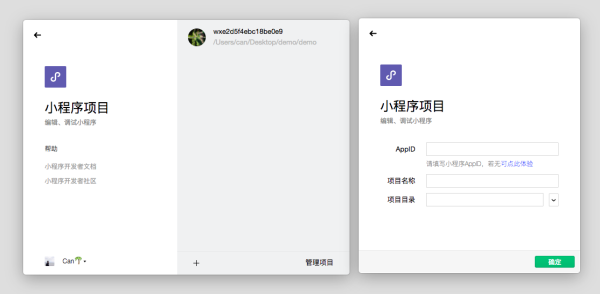
首先微信扫码登录进入软件。

然后选择你想进行开发设计的项目,公众号项目或者是小程序项目。

根据自己的需求,在小程序、小游戏点击新建或者导入项目制作新的程序。

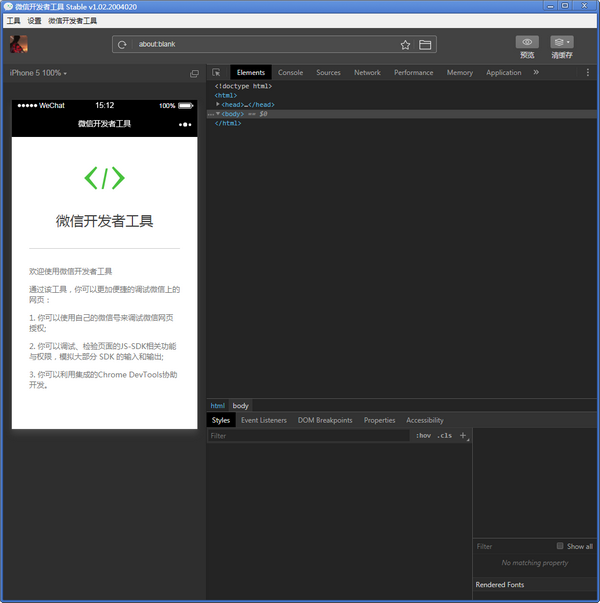
然后选择公众号网页功能可以对公众号进行WEB进行功能调试。

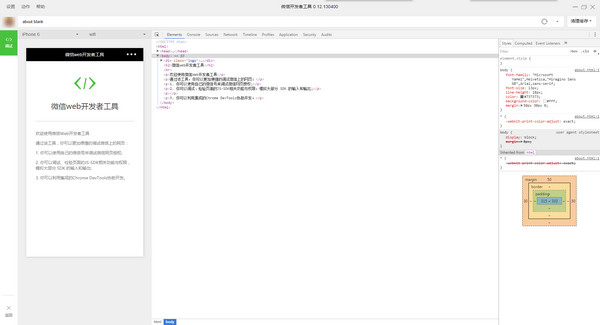
最后进入即可进行开发设计。
微信开发者工具软件功能
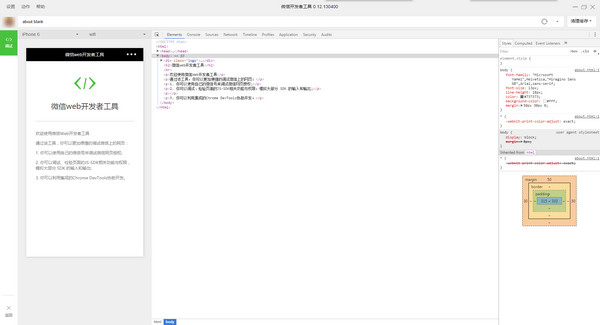
代码编辑与预览
语法高亮与智能提示:内置代码编辑器支持WXML(类似HTML)、WXSS(类似CSS)、JavaScript等语言的语法高亮,并提供代码自动补全和格式化功能,减少拼写和语法错误。
实时预览:开发者在编写代码时,可随时在工具中预览小程序或公众号的界面效果,确保设计准确性。
多设备模拟:内置模拟器可模拟不同尺寸和分辨率的手机屏幕,方便调试小程序在不同设备上的表现。
调试与性能优化
全面调试功能:支持断点调试、变量查看、调用栈跟踪等,帮助开发者快速定位和解决问题。
控制台日志输出:通过控制台查看小程序的日志,实时监控执行情况,快速定位问题。
性能监测工具:提供性能分析面板,帮助开发者优化页面加载速度和资源占用情况。
项目管理
多项目支持:开发者可在工具中管理多个小程序或公众号项目,方便切换和同步。
版本控制:集成Git支持,记录项目每一次修改,确保团队协作的顺利进行。
项目配置:通过project.config.json文件记录项目信息,如AppID、项目名、编译选项等。
接口调试与云开发
微信API调试:开发者可在工具中直接调用微信API进行调试,简化开发流程。
云开发支持:提供数据存储、函数计算等云开发功能,简化后端开发流程,提高开发效率。
发布与提交
一键提交审核:完成开发后,开发者可通过工具预览、提交审核,并将小程序发布到微信平台。
版本号管理:支持版本号管理、上传和审核等功能,确保发布流程的规范性。
微信开发者工具软件特色
微信小程序开发:从页面搭建到功能实现,再到发布上线,全程支持。
公众号功能扩展:为公众号添加网页授权、JS-SDK调用等高级功能。
团队协作开发:通过版本控制和项目管理功能,支持多人协作开发。
学习与实践:适合初学者学习微信小程序和公众号开发,提供丰富的文档和示例。

微信开发者工具亮点
一体化开发环境
微信开发者工具将代码编辑、调试、预览、发布等功能集成在一个界面中,开发者无需切换多个工具,即可完成整个开发流程。
真机调试
支持通过USB连接手机进行真机调试,实时查看代码修改效果,提高开发效率。
智能编程支持
编程助手CodeBuddy:深度融入AI能力,支持复杂任务的智能规划与执行,如自动修复报错、生成代码片段等。
工具能力开放:基于升级后的内核,构建AI与IDE无缝协作的机制,提升开发效率。
跨平台支持
支持Windows和macOS系统,满足不同开发者的需求。
微信开发者工具安装步骤
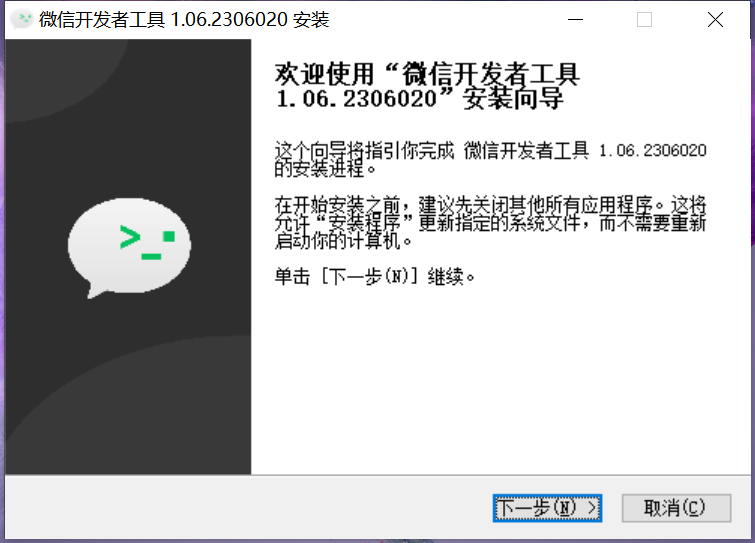
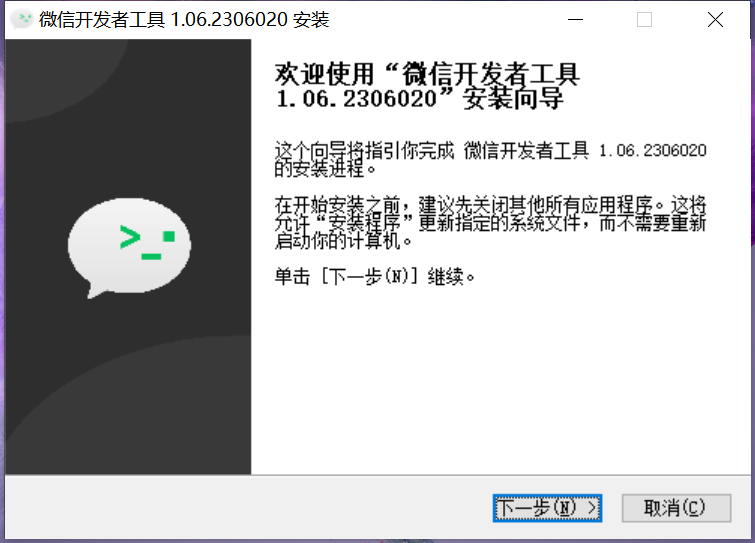
1.在华军软件园下载微信开发者工具官方版安装包,解压后,双击exe程序,进入安装向导,单击下一步

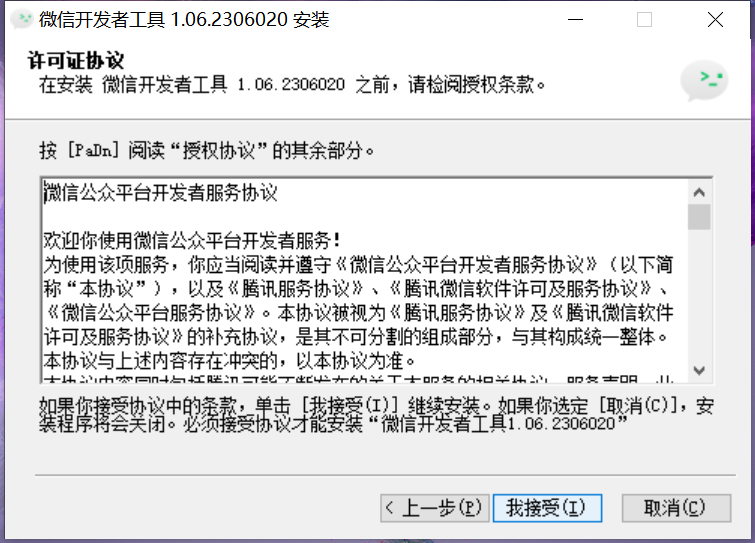
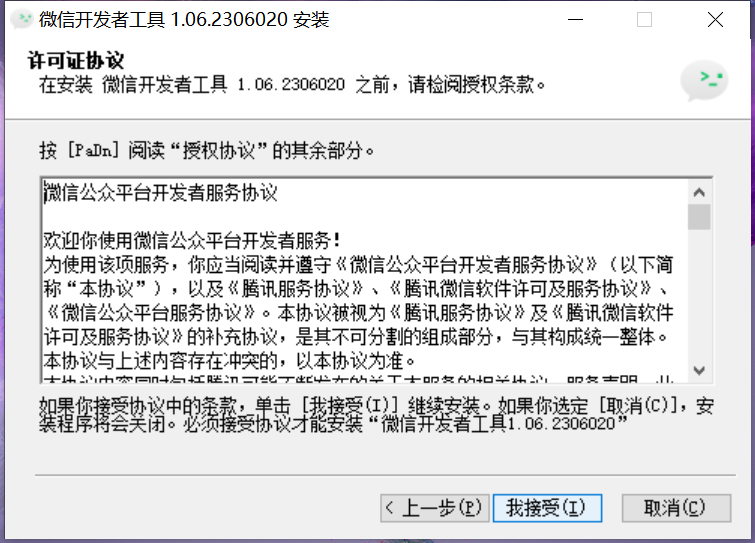
2.阅读许可协议,单击我接受

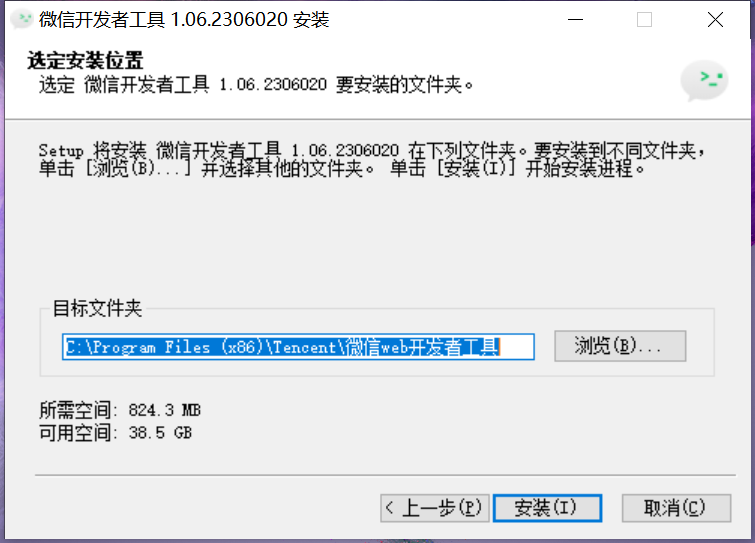
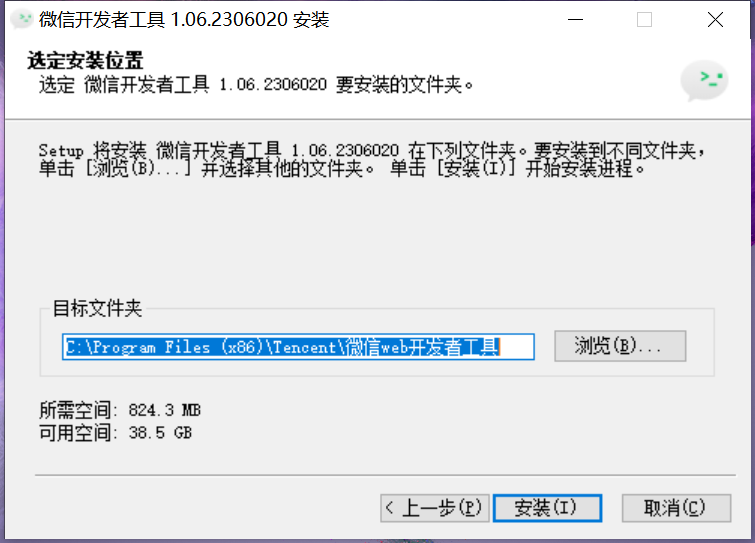
3.点击“浏览”选择安装文件夹,一般默认安装在电脑C盘,推荐安装在D盘,单击安装

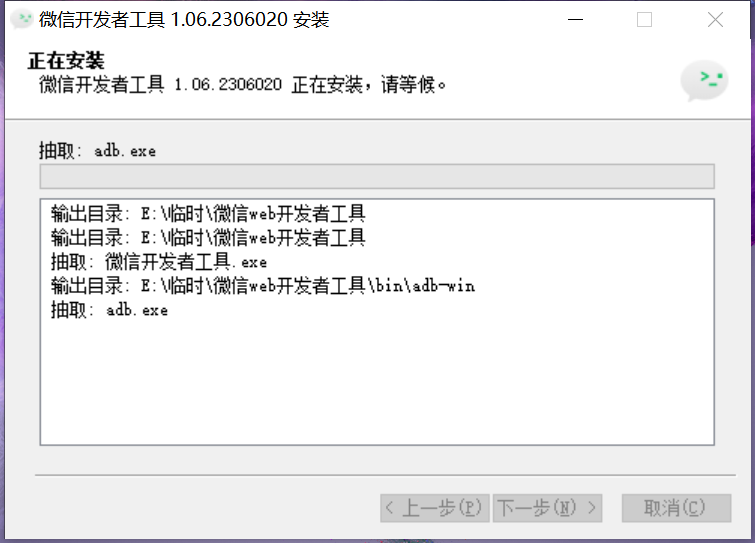
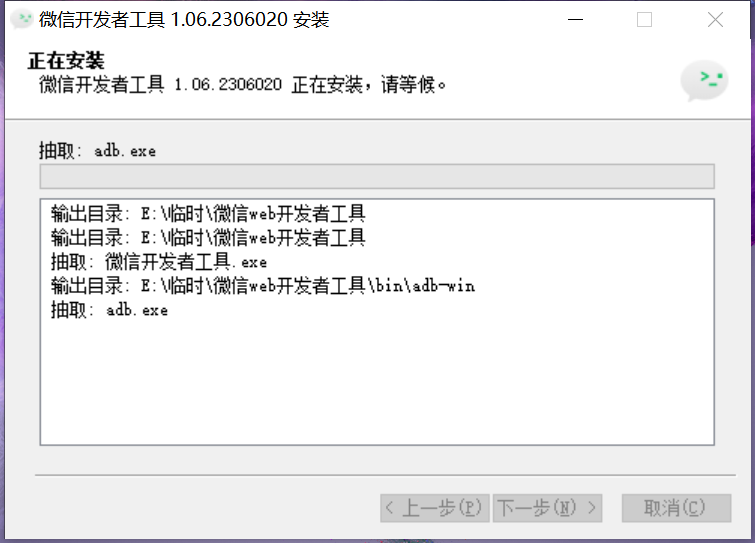
4.软件正在安装,请耐心等待

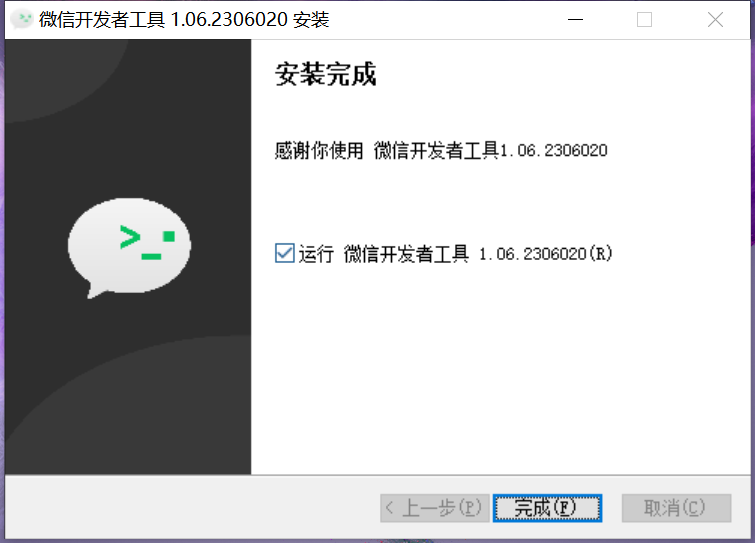
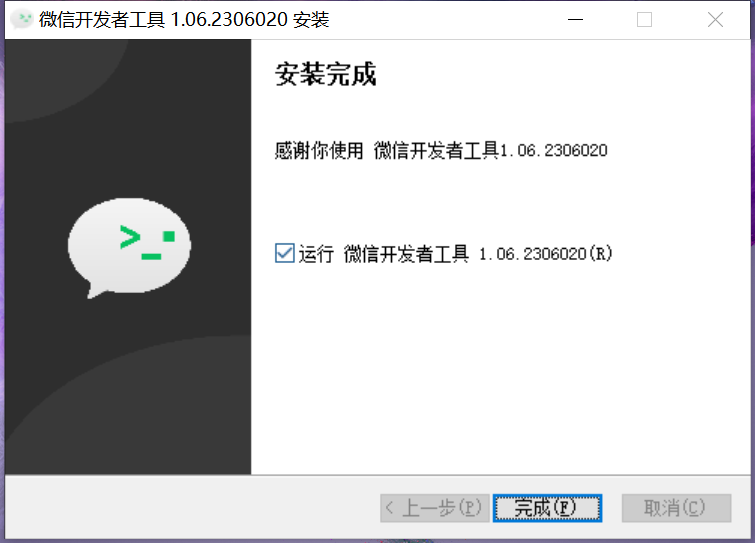
5.微信开发者工具安装完成,单击完成退出安装向导

安装小结:首先在本站下载好微信开发者工具的软件安装包,解压后打开exe文件,进入安装向导。根据提示按步骤进行安装,安装时可选择默认安装位置安装,也可以自定义安装位置。勾选好相应的快捷方式后,进入安装程序,稍作等待后即可安装完成,畅享这款软件。
微信开发者工具更新日志
1.U 优化 新增/更新的自定义编译条件放在列表顶部
2.F 修复 在项目列表页更新开发者工具无效的问题
3.F 修复 预览二维码报错误码-80418的 BUG
4.F 修复 小游戏主包启动的自定义编译条件在真机预览不生效的问题
5.F 修复 启动不自动编译时编辑器显示不正常的问题
华军小编推荐:
微信开发者工具非常不错的一款软件,能够解决很多的麻烦,本站还提供快表软件、appmaker、批量小管家等供您下载。