微信web开发者工具是一款便捷实用的微信调试工具。微信web开发者工具采用的是集成Chrome
DevTools和基本的移动调试模块,小伙伴们可以借助微信web开发者工具更方便、安全的开发或是针对调试基于微信开发的网页代码。微信 Web 开发者工具专为微信内网页(H5)及公众号开发设计。工具集成 Chrome DevTools 核心功能,支持模拟微信客户端环境,可校验 JS-SDK 权限、调试 H5 页面逻辑及网络请求,提供移动端设备仿真、地理位置模拟等功能。开发者通过扫码登录绑定公众号,可直接在 PC 端调试网页授权、支付等敏感操作,支持代码高亮、断点调试及实时预览,显著提升微信生态 Web 开发效率。

微信web开发者工具功能特色
1.使用真实用户身份,调试微信网页授权。
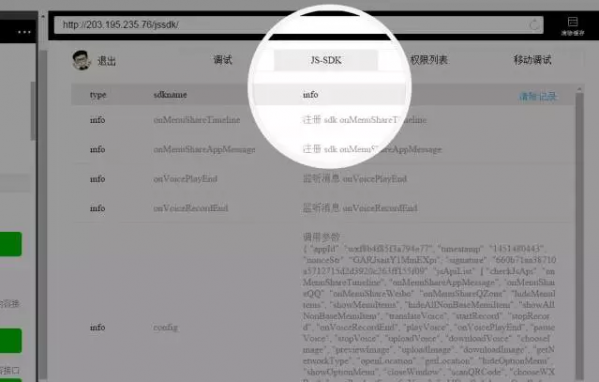
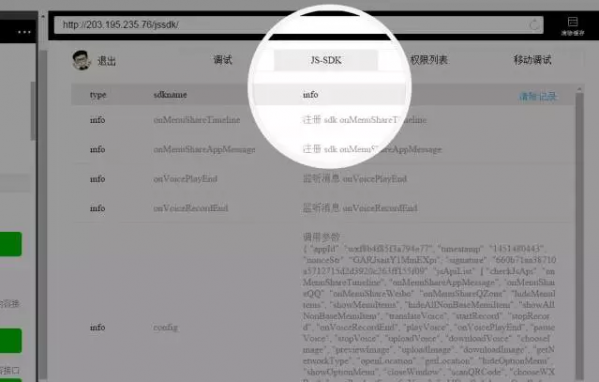
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
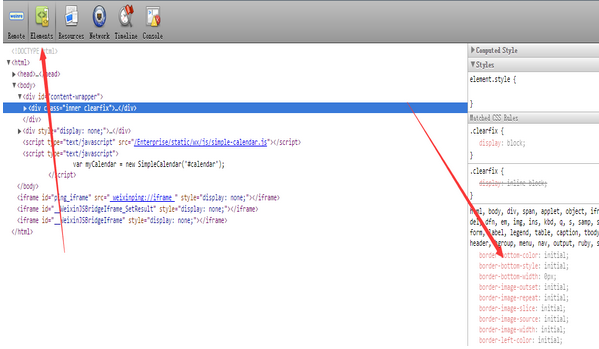
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

微信web开发者工具安装步骤
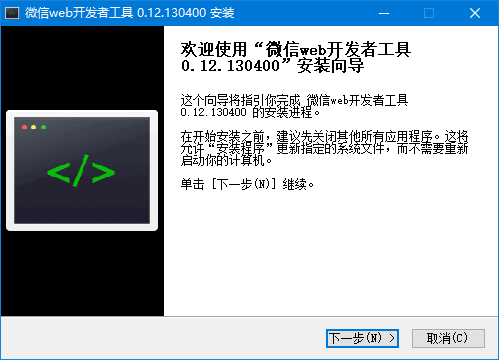
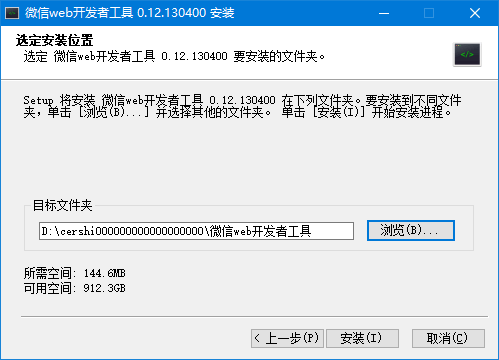
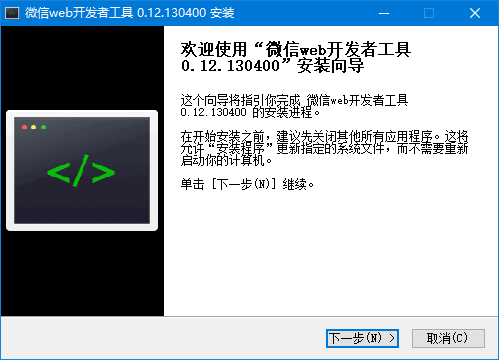
1、首先在该页选任意地址将微信web开发者工具软件包下载至本地并解压安装。如下:

2、单击【下一步】

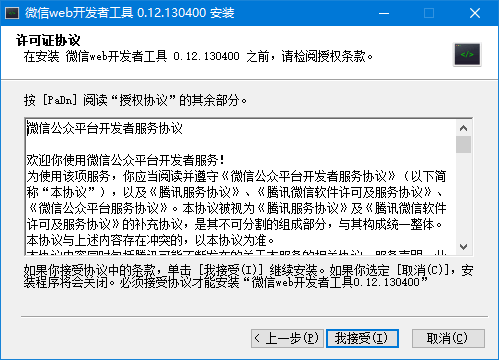
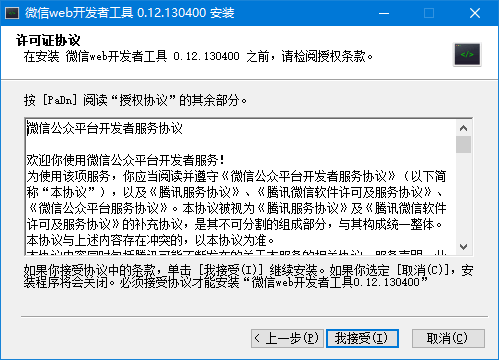
3、选择【我接受】

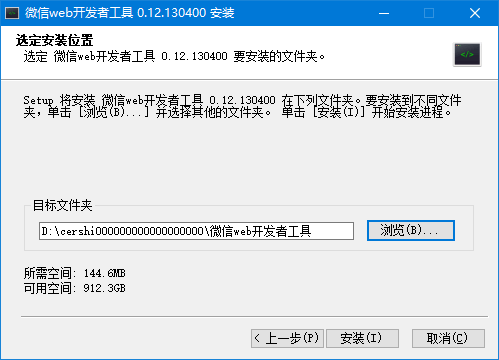
4、等微信web开发者工具配置完毕。

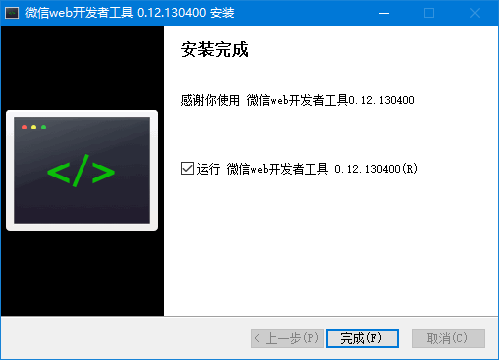
5、最后,微信web开发者工具安装完成,单击【完成】开始体验。

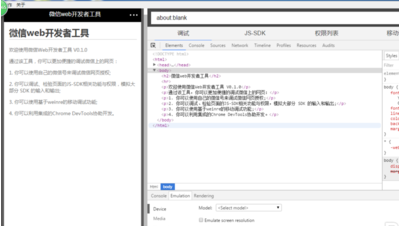
6、最后,打开微信web开发者工具效果如下:

微信web开发者工具使用教程
微信web开发者工具怎么用?
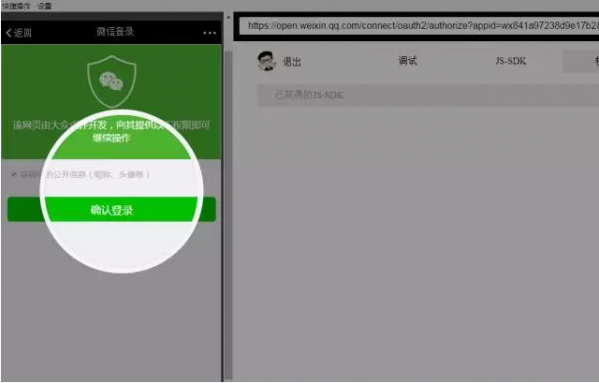
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。


2.通过个人微信号,登录微信web开发者工具。


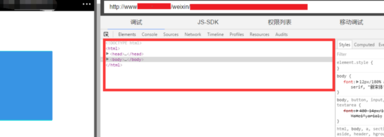
3.从微信公众号复制链接到地址栏,大功告成。

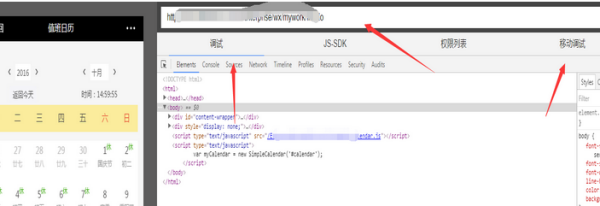
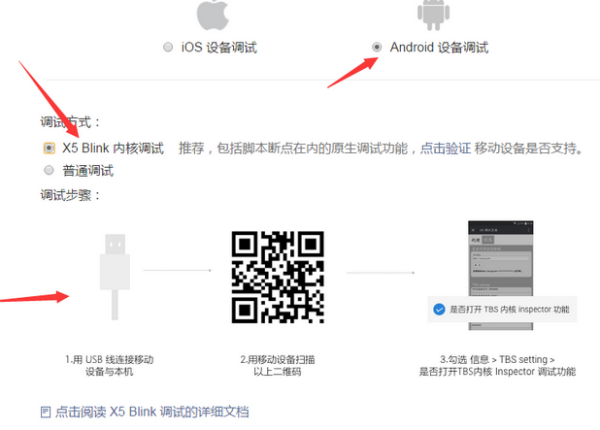
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

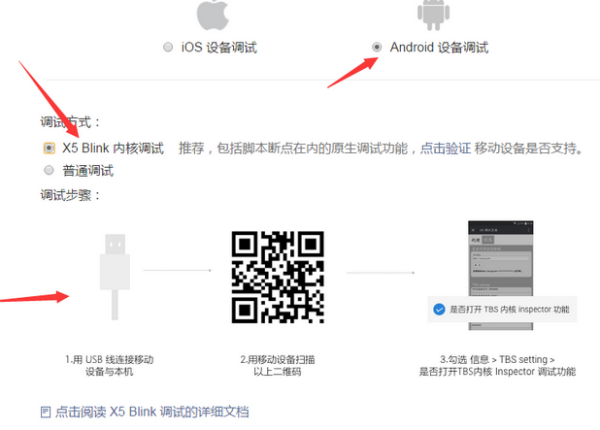
5.先选择Android设备调试--普通调试。

6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:

7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。


微信web开发者工具常见问题
微信web开发者工具如何设置开发人员?
1.登录微信公众平台,“开发-开发者工具”
2.会展示已有的开发者列表,选择“绑定开发者微信号”

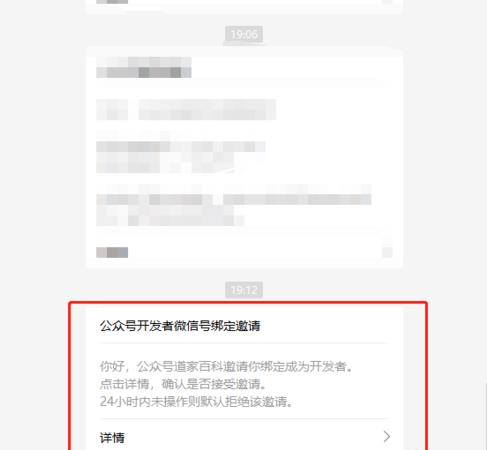
3.输入已关注用户的微信号或QQ号、手机号等,“邀请绑定”
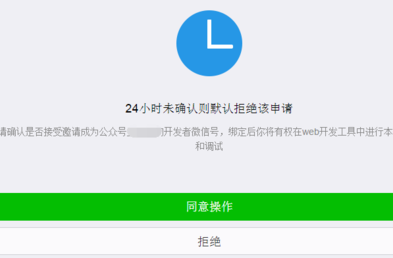
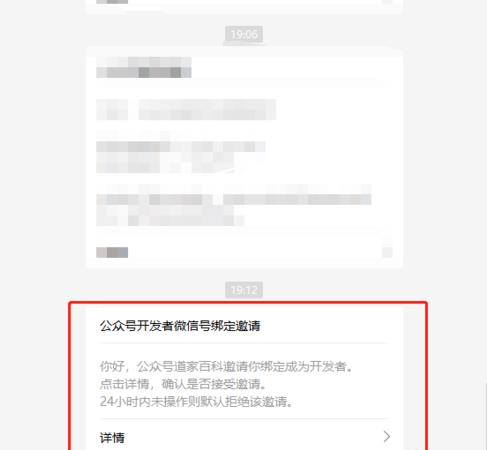
4.收到通知

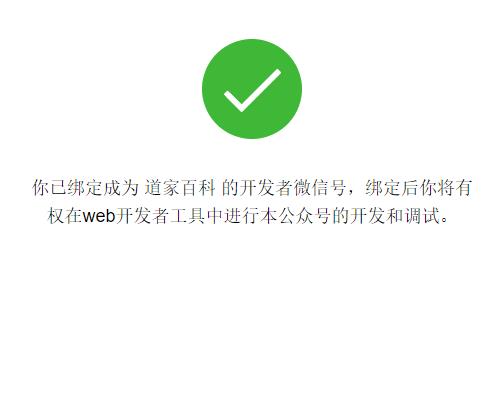
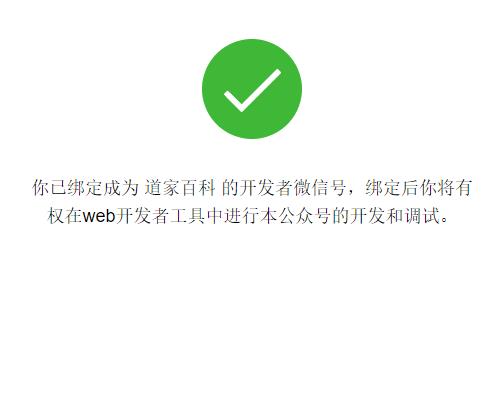
5.同意绑定

6.绑定成功,微信公众平台收到提醒
微信web开发者工具无法打开的解决方法?
解决一:软件部分组件损坏,重新安装软件解决。
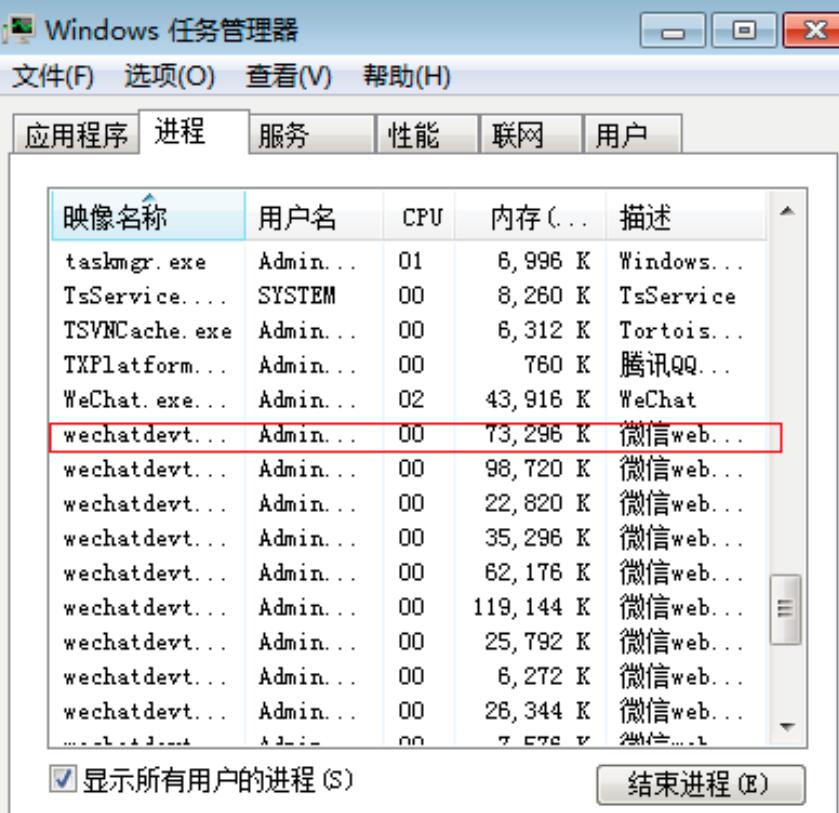
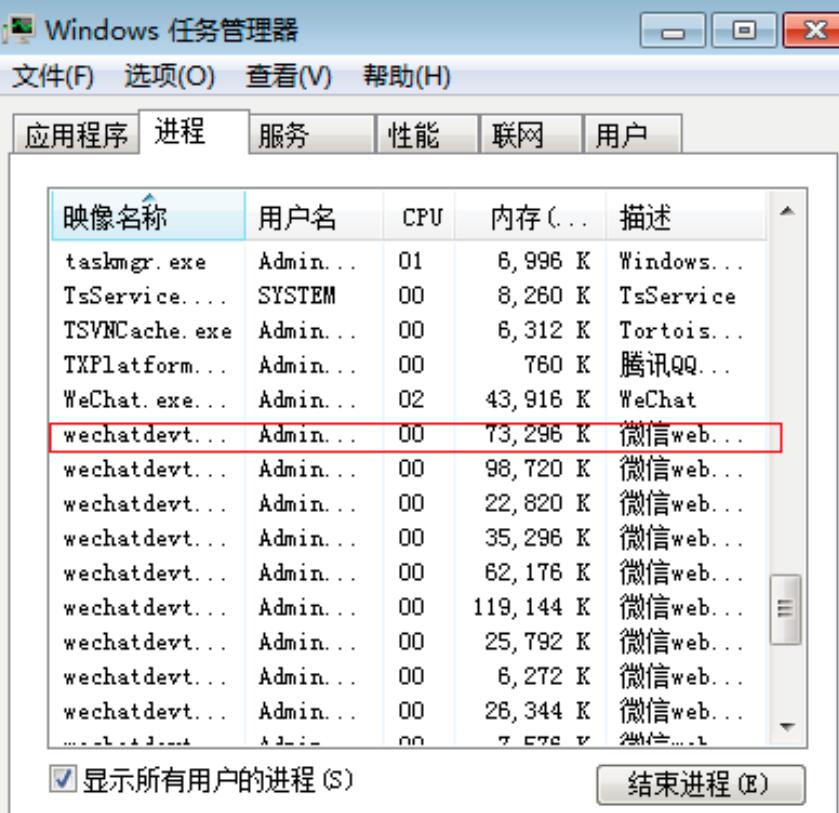
解决二:在任务管理器中关掉微信web开发者工具和其他相关程序,再重新启动下微信web开发者工具即可。

微信web开发者工具更新日志
1.修复导航条背景色错误时白屏问题
2.修复小程序页面跳转时 WXML 面板可能空白的问题
3.修复计算上传代码包错误的问题
华军小编推荐:
微信web开发者工具作为一款久经风霜的编程工具,已经在一次又一次的版本中进行了更新换代,给用户带来了极高的使用体验,强烈推荐需要的用户下载体验,另外还推荐快表软件、cc3d调参软件OpenPilot GCS、批量小管家等相关软件下载使用。