KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。 KindEditor使用java script编写,可以无缝的于Java、。NET、PHP、ASP等程序接合。 KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
KindEditor主要特点:
体积小,加载速度快,但功能十分丰富。
内置自定义range,完美地支持span标记。
基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
修改编辑器风格很容易,只需修改一个CSS文件。
支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
KindEditor使用方法:
1.在本站下载kindeditor压缩包并解压
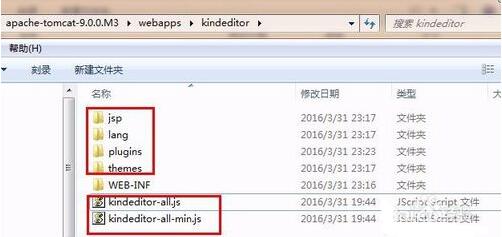
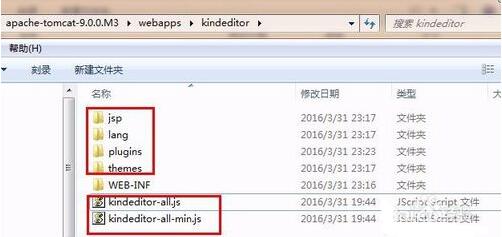
2.在tomcat的webapps目录下新建文件夹kindeditor,然后把下载的KindEditor下的这些文件Copy到上面创建的文件夹jsp、lang、plugins、themes、kindeditor-all.js、kindeditor-all-min.js

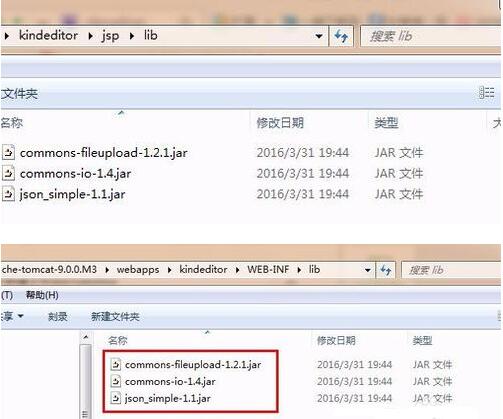
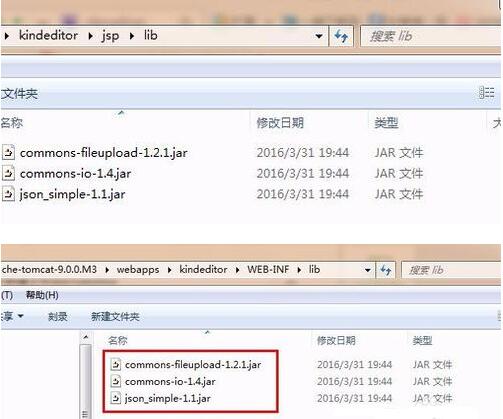
3.因为jsp代码依赖第三方jar,需要把jsp/lib下的三个jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目录

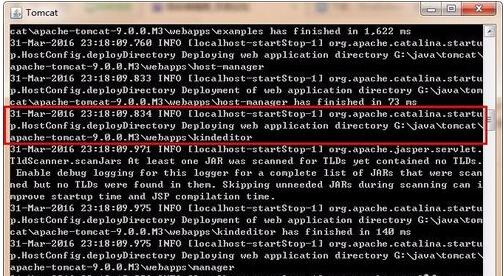
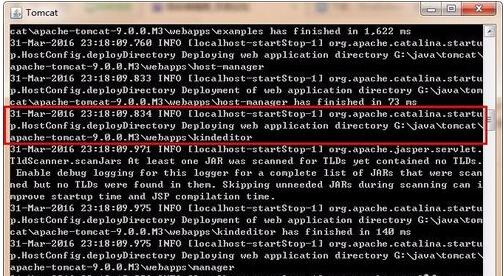
4.启动tomcat。

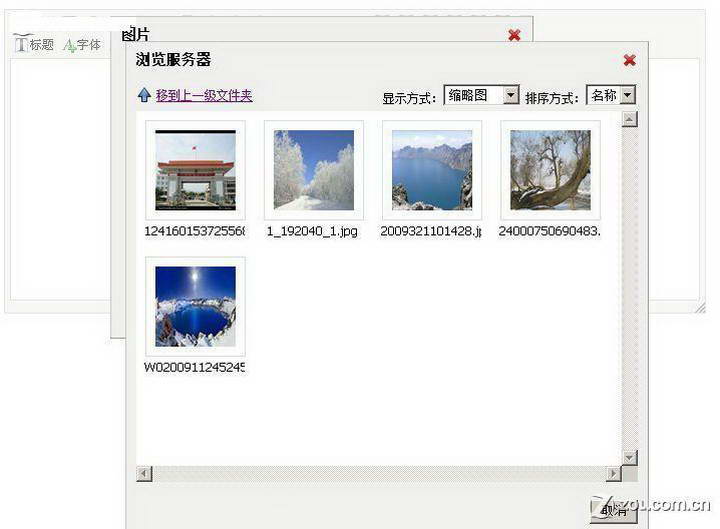
5.在浏览器中输入地址:http://127.0.0.1:8080/kindeditor/jsp/demo.jsp,回车,没有看到KindEditor官网展示的界面

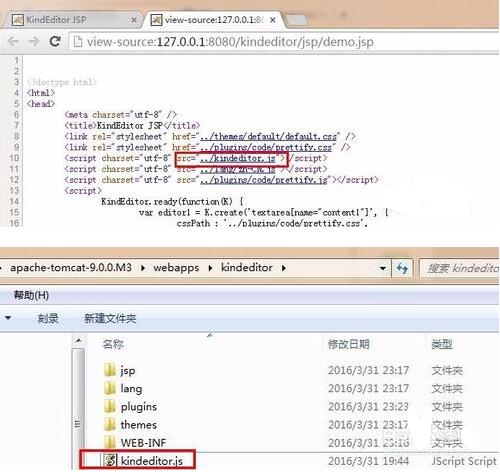
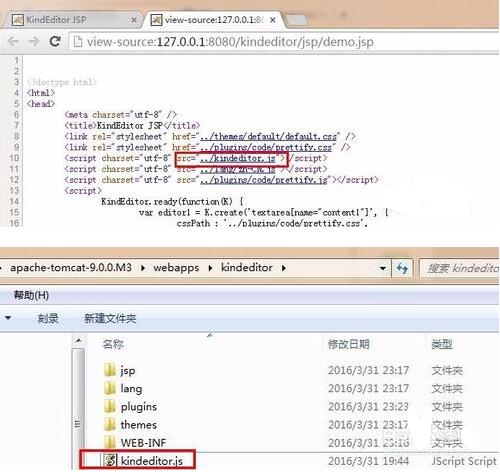
6.查看下源码:这个名字与Copy过来的不同,把Copy过来的kindeditor-all.js或kindeditor-all-min.js更改为kindeditor.js

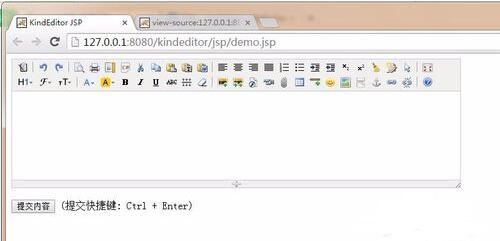
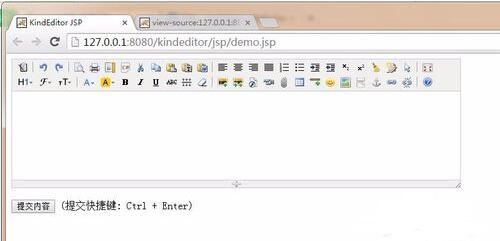
7.重新刷新下浏览器,OK,KindEditor官网上的demo又展示出来了

KindEditor更新内容:
KindEditor 4.1.6 简体中文 变更记录:2013-03-24新增: 韩国语语言包。
新增: allowImageRemote初始化参数,可隐藏网络图片标签。
改善: 插入程序代码添加是否为空的判断。
Bugfix: [IE9] 在frame里调用编辑器,关闭批量上传dialog时浏览器会崩溃。
Bugfix: 插入图片后输入文字,文字加粗后取消加粗,图片会被删除。
Bugfix: [IE] 工具栏被图片选中标记覆盖时有时候无法操作,比如居中对齐后再左对齐。
Bugfix: 全屏ESC快捷键默认未开启,但图标提示还包含ESC。
Bugfix: 图片上传后的url包含&时会被转换成&。
Bugfix: [IE] 移除编辑器后点击页面出现没有权限错误。
Bugfix: [IE] 输入几个文字,调用editor.html(val)后,插入表情报错。
Bugfix: 调用editor.resize(),退出全屏后,高度没恢复成原来的大小。