ECharts官方版
ECharts官方版是款适用于各个企业中使用的商业级数据图表制作工具。ECharts可以进行高效的操作,各种图形都可以开始制作,将整体文案变得有价值。ECharts的重点突出在于logo的定位。华军软件园提供ECharts软件的下载服务,下载ECharts软件其他版本,请到华军软件园!

ECharts功能介绍
动态logo
水球图的使用方式非常简单,实现以下这样的效果,只需要将系列类型设为liquidfill,并且指定数据即可
表值数据图
除此之外,象形柱图还可以用同一图形的个数表现数值,实现类似echarts圣诞活动页中一群小精灵的效果。因而象形柱图可以很大程度上满足信息图的制图需求
地理提示图
主题河流图是一种特殊的流图,它主要用来表示事件或主题等在一段时间内的变化。主题河流中不同颜色的条带状河流分支编码了不同的事件或主题,河流分支的宽度编码了原数据集中的value值。此外,原数据集中的时间属性,映射到单个时间轴上
象形柱图
象形柱图是可以设置各种具象图形元素(如图片、svgpathdata等)的柱状图。往往用在信息图中,用于有至少一个类目轴或时间轴的直角坐标系上,在echarts圣诞活动页中,我们制作了以下这个驯鹿和交通方式的速度对比图,这样的图表可以使用echarts象形柱图方便地实现
ECharts软件特色
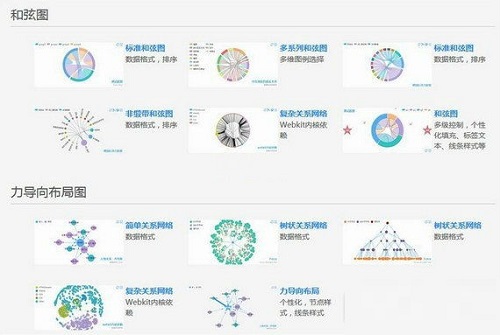
混搭
混搭的图表会更具表现力也更有有趣味,ECharts提供的图表(共11类17种)支持任意混搭:折线图(面积图)、柱状图(条形图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图、地图、和弦图、力导布局图、仪表盘、漏斗图。
混搭情况下一个标准图表:包含唯一图例、工具箱、数据区域缩放、值域漫游模块,一个直角坐标系(可包含一条或多条类目轴线,一条或多条值轴线,最多上下左右四条)
拖拽重计算
拖拽重计算特性(专利)带来了数据统计图表从未有过的用户体验,允许用户对统计数据进行有效的提取、整合,甚至在多个图表间交换数据,赋予了用户对数据进行挖掘、整合的能力。
动态类型切换
ECharts免费版提供了动态类型切换,让用户随心所欲的切换到他所需要的图表类型和堆叠状态。
图例开关
ECharts提供了方便快捷的多维度图例开关,可以随时切换到你所关心的数据系列。
数据区域选择
数据可以是无限的,但显示空间总是有限的,数据区域选择组件提供了大数据量中漫游的能力,让用户选择并呈现他所关心的数据区域。
配合随动的均值(极值)标线,标注展现强大的数据剖析能力。
值域漫游
基于坐标的图表(如地图、散点图)通过色彩变化表现数值的大小能直观形象的展示数据分布。
但如何聚焦到我所关心的数值上?我们创造了称为值域漫游的功能,让你可以轻松进行数值筛选。
炫光特效
ECharts支持标注标线的炫光特效,特别用在地图上轻松实现百度迁徙数据可视化特效
动态数据添加
如果你需要展示有实时变化的数据,相信这个动态接口会对你很有帮助。
多维度堆积
支持多系列,多维度的数据堆积,配合自动伸缩的图形实体和直角坐标系,能呈现出更有内涵的统计图表
ECharts使用方法
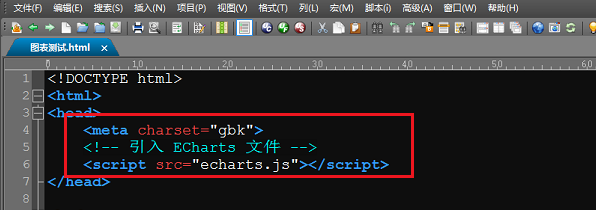
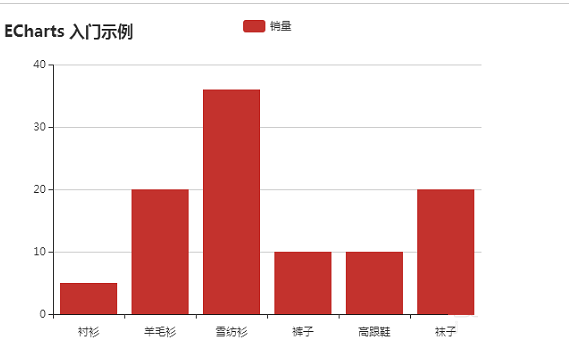
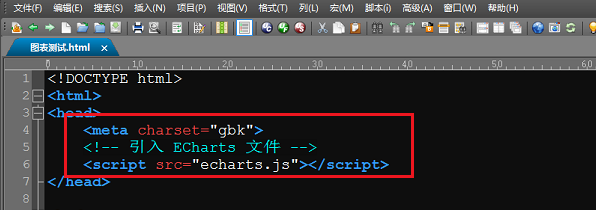
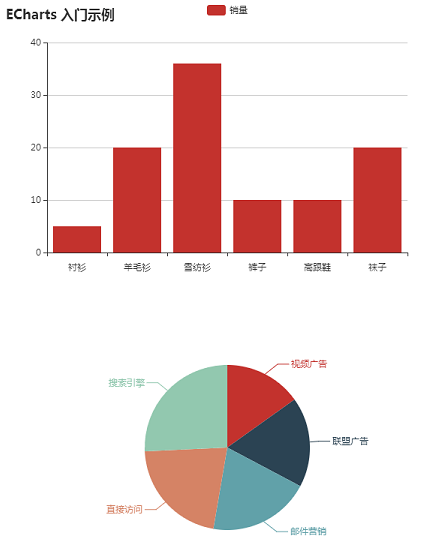
1.下载完成之后,我们也可以来使用,创建一个html文件引用echarts.js和设置两个具备宽高的div准备绘制柱状图和饼图

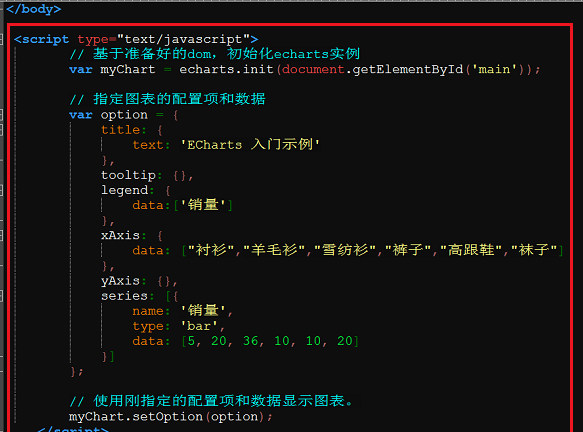
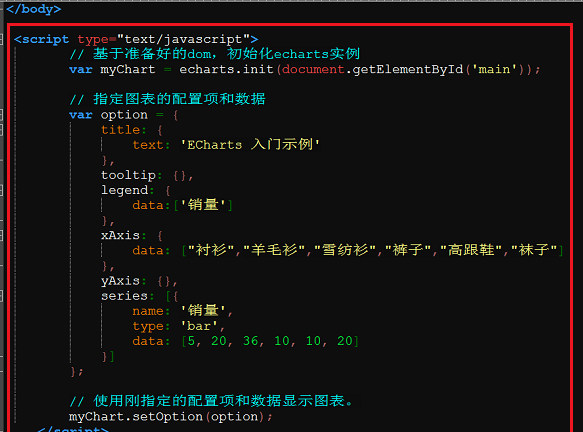
2.我们基于创建好的柱状图div,首先指定图表的配置项和数据,然后将图表的配置项和数据都显示出来

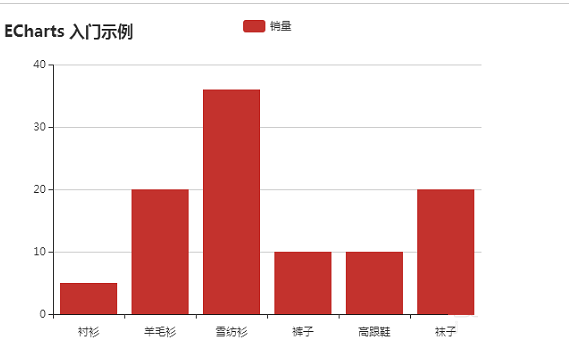
3.我们在浏览器打开,可以看到已经成功通过echarts绘制了一个柱状图

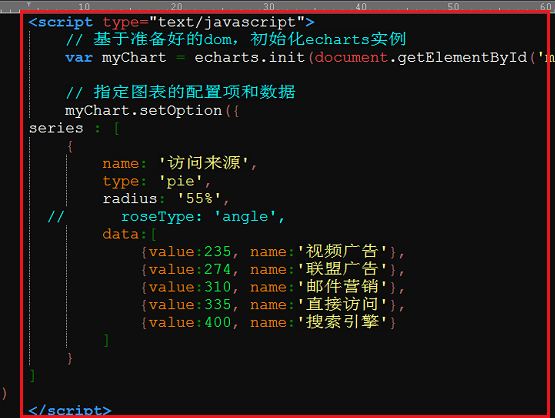
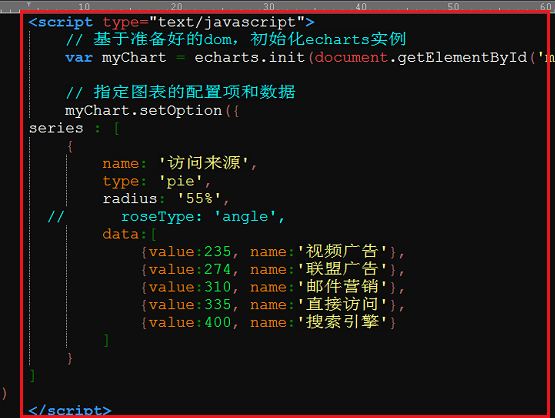
4.我们下面来绘制饼图,同样也是先初始化echarts实例,指定图表配置项和数据,如下图所示

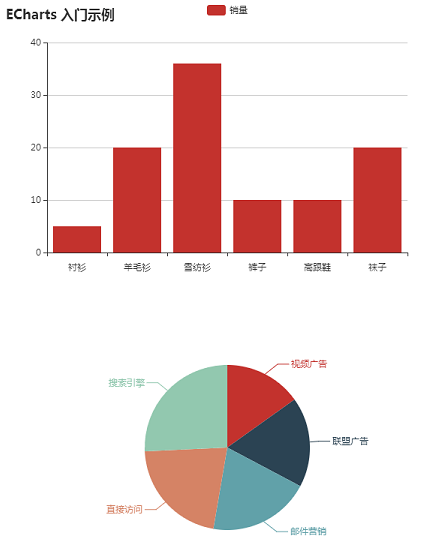
5.我们在浏览器重新打开页面,可以看到饼图也绘制好了

ECharts常见问题
问:ECharts中是怎么调图表大小的?
答:内部图表大小是与div容器大小相关的,若是想调整图表大小,调整div就可以了
若是想调整图表与div间上下左右留白,则设置grid属性就

问:ECharts中如何控制圆饼图大小的呢?
答:radius : '55%', ------------这个属性设置图的大小
center: ['50%', '60%'],-----这个属性设置图的上下左右的位置

问:ECharts中坐标轴标签显示空间不够怎么办?
答:用户们可以用interval控制每隔多少显示标签,设为0则显示所有标签。或者,可以设置axisLabel.rotate,将标签旋转一定角度。
同类软件对比
wfChart统计图表组件官方版是一款十分新颖的统计图表组件工具,wfChart统计图表组件最新版功能全面,能够帮助用户制作多种样式的图表,支持柱型图、横柱型图、曲线图、饼图、点图、区域图等,wfChart统计图表组件还可以设定各种样式、特效、渐变,加强图表美感。
Mekko
Graphics是一款方便小巧的图表制作工具,操作方便,功能明确,能够生成几十种图表类型。在图表中还可以自行添加各类模块,对长期使用图表的工作来说,是非常棒的体验。
华军小编推荐:
ECharts官方版是款适用于各个企业中使用的商业级数据图表制作工具。Enterprise
Charts商业产品图表库以进行高效的操作,各种图形都可以开始制作,将整体文案变得有价值,该工具的重点突出在于logo的定位。有需要的用户可以在华军软件园下载使用,保准你满意。