Visual Studio 2019怎么新建mvc web项目-新建mvc web项目的方法
时间:2022-02-11来源:华军软件教程作者:凹凸曼
很多人不知道Visual Studio 2019怎么新建mvc web项目?今日为你们带来的文章是Visual Studio 2019新建mvc
web项目的方法,还有不清楚小伙伴和小编一起去学习一下吧。
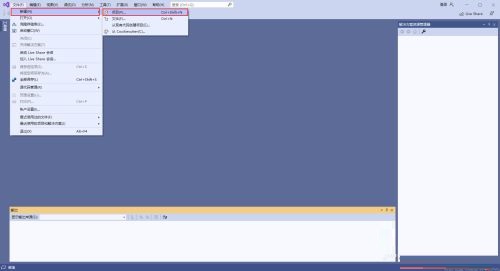
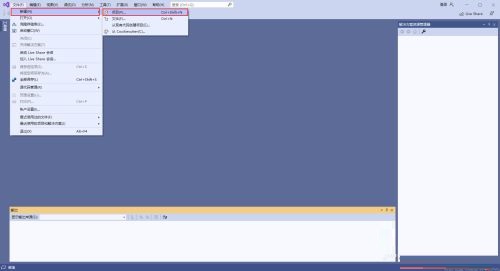
第一步:打开visual studio代码编辑工具。点击左上角文件-新建-项目(如图所示)。

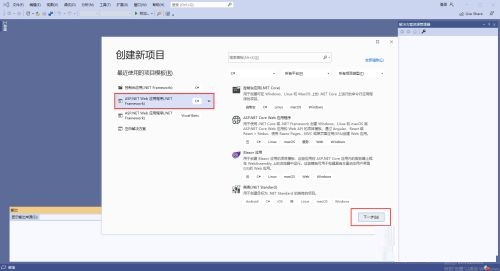
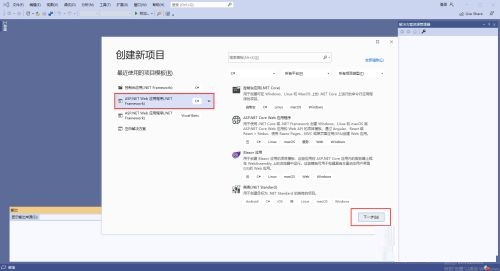
第二步:选择asp.net web 应用程序(.NET Framework),点击右下角下一步(如图所示)。

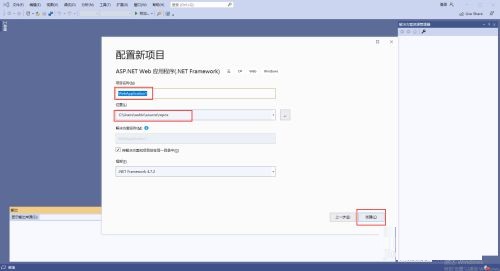
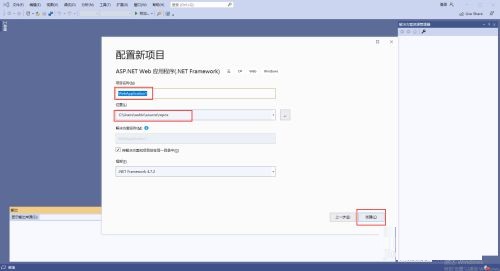
第三步:配置新项目。输入您的项目名称,选择项目存放地址,点击右下角创建(如图所示)。

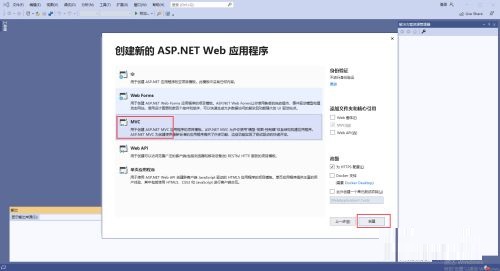
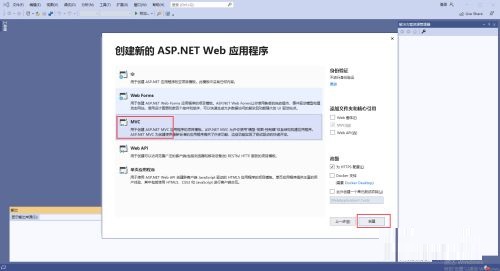
第四步:选择mvc模板,点击右下角创建按钮(如图所示)。

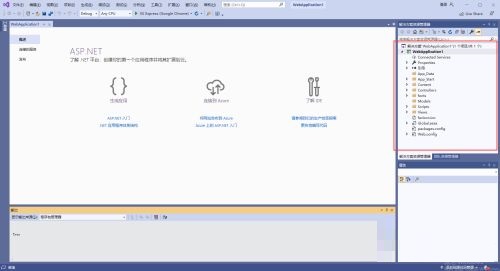
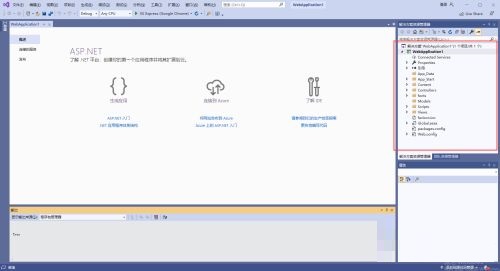
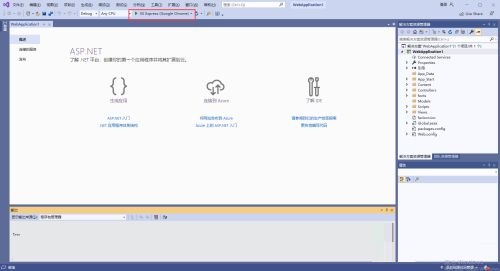
第五步:应用程序已经创建完成,项目结构如右边所示(如图所示)。

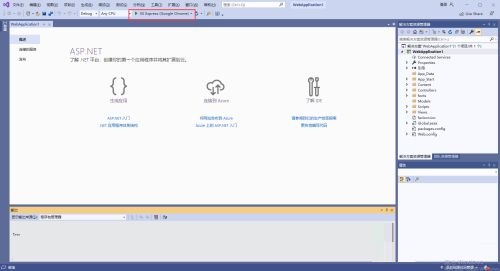
第六步:点击运行按钮,将项目在iis服务器中运行起来,visual studio会自动调用浏览器打开网站本地地址(如图所示)。

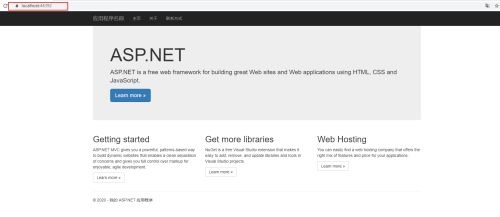
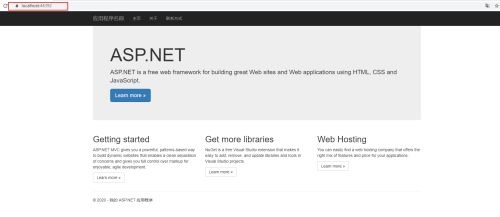
第七步:项目已经成功运行,浏览器正确的显示出了网页(如图所示)。

以上就是小编给大家带来的Visual Studio 2019怎么新建mvc web项目的全部内容,希望能够帮助到大家哦。
热门推荐
-
java8下载64位
版本: 8.0.4810.10大小:56.89MB
java8下载64位官方版是一款功能强大的java语言程序编写软件。java8下载64位最新版支持多语种编程,包含了完...
-
微信开发者工具
版本: 2.01.2602032大小:232.39 MB
微信开发者工具是腾讯官方推出的免费集成开发环境(IDE),专为开发、调试与发布微信生态应用而设计。它全面支...
-
ce修改器
版本: 7.5.0官方版大小:28.53MB
(ce修改器)游戏修改CheatEngine(ce修改器)造梦西游CheatEngine(ce修改器)CheatEngine(ce修改器)相似软件
...
-
鸿语言中文代码编辑器软件
版本: 0.0.1.15官方版大小:128MB
鸿语言中文代码编辑器软件以C#语言为映射基础,将C#的关键字映射为中文,然后在代码编辑器进行处理,因...
-
LabVIEW 2021
版本: 官方版大小:4.63MB
LabVIEW2021最新版是一款专业好用的系统工程软件,LabVIEW
2021最新版能够帮助用户轻松集成任何供应商的...