Visual Studio 2019如何使用GitHub克隆代码-克隆代码的方法
时间:2022-02-10来源:华军软件教程作者:GiuliaQ
小伙伴们知道Visual Studio 2019如何使用GitHub克隆代码吗?今天小编就来讲解Visual Studio
2019使用GitHub克隆代码的方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家呢。
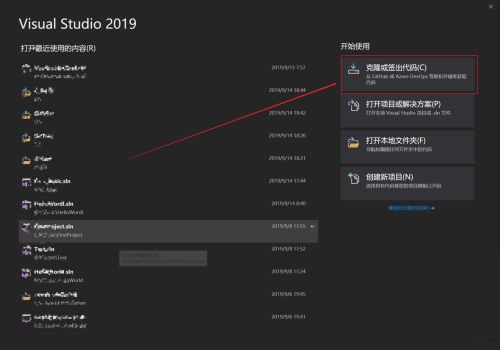
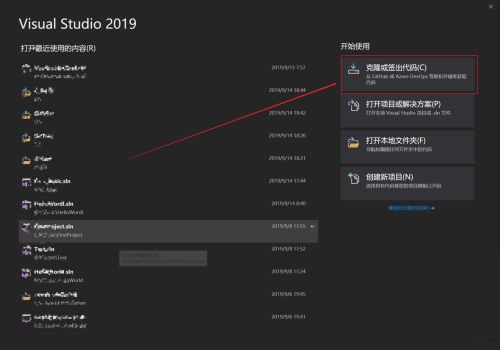
第一步:启动Visual Studio 2019,左侧为最近打开的项目,右侧为四个功能选项卡,点击第一个“克隆或者签出代码”(如图所示)。

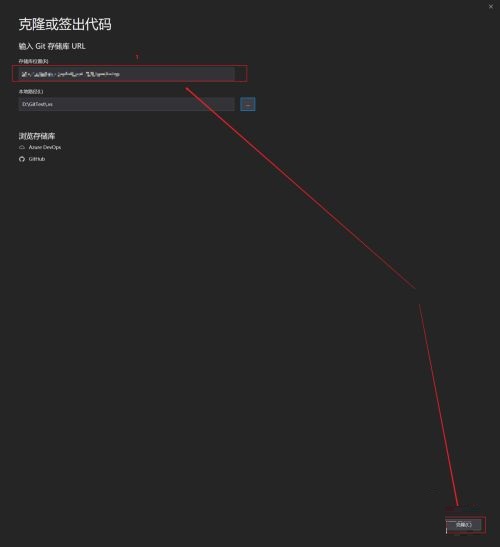
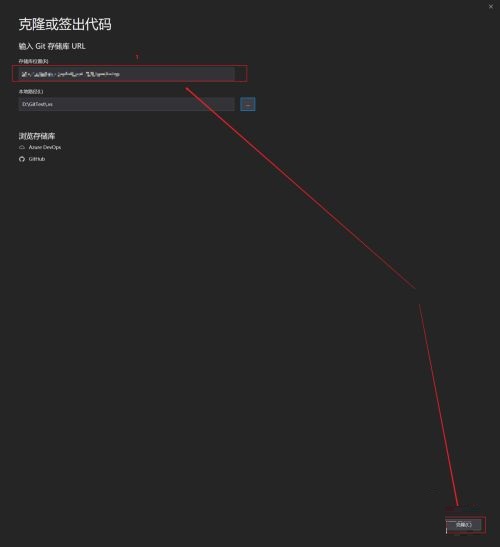
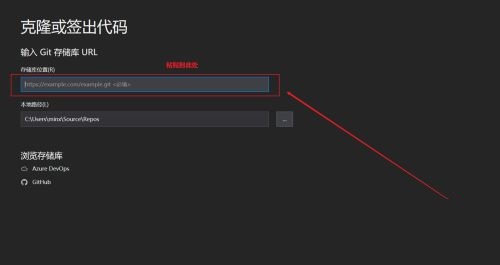
第二步:在“克隆或者签出代码”界面的存储库位置需要填入对应GitHub代码仓库的连接(如图所示)。

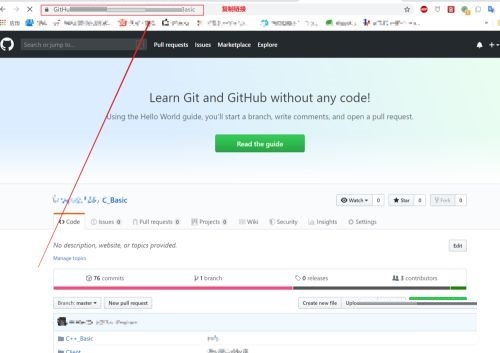
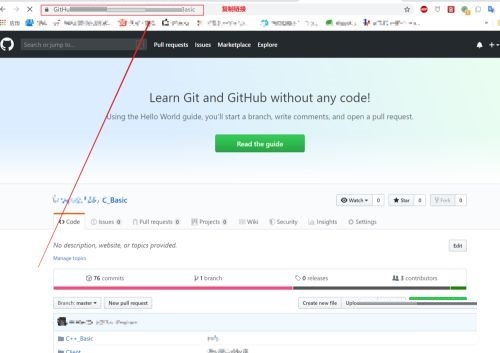
第三步:复制对应的GitHub上的对应代码仓库的链接(如图所示)。

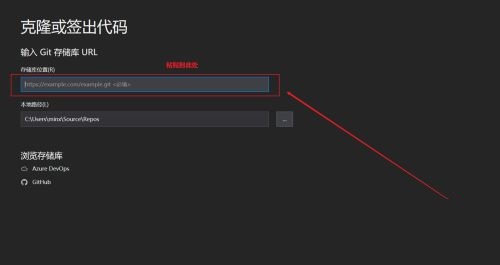
第四步:将复制的链接粘贴到存储库位置。同时更改代码存储的位置(如图所示)。

第五步:点击右下角“克隆”按钮,开始克隆代码(如图所示)。

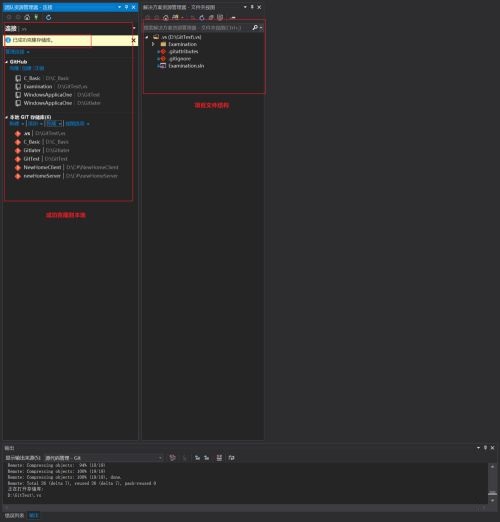
第六步:Visual Studio
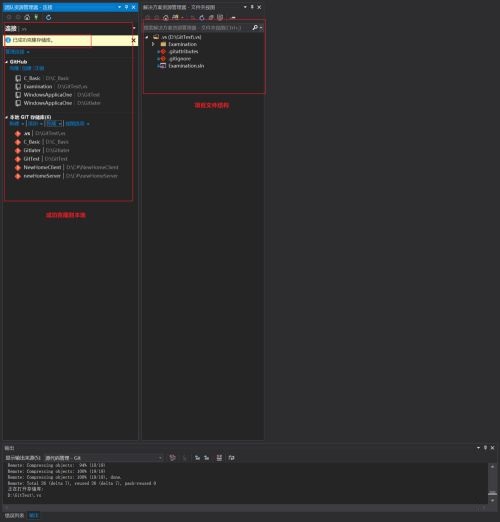
2019自动打开IDE代码编辑界面,团队资源管理器中显示正在克隆代码,结束时提示克隆代码完成。右边解决方案资源管理器中显示项目文件结构(如图所示)。

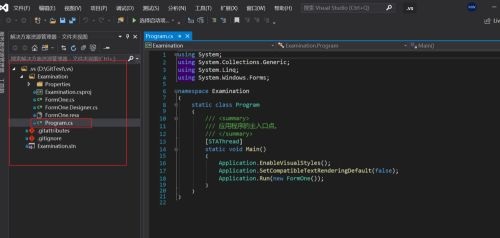
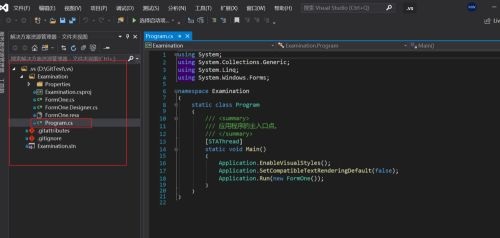
第七步:打开对应的代码,编辑预览(如图所示)。

以上就是小编给大家带来的Visual Studio 2019如何使用GitHub克隆代码的全部内容,希望能够帮助到大家哦。
热门推荐
-
java8下载64位
版本: 8.0.4810.10大小:56.89MB
java8下载64位官方版是一款功能强大的java语言程序编写软件。java8下载64位最新版支持多语种编程,包含了完...
-
微信开发者工具
版本: 2.01.2602032大小:232.39 MB
微信开发者工具是腾讯官方推出的免费集成开发环境(IDE),专为开发、调试与发布微信生态应用而设计。它全面支...
-
ce修改器
版本: 7.5.0官方版大小:28.53MB
(ce修改器)游戏修改CheatEngine(ce修改器)造梦西游CheatEngine(ce修改器)CheatEngine(ce修改器)相似软件
...
-
鸿语言中文代码编辑器软件
版本: 0.0.1.15官方版大小:128MB
鸿语言中文代码编辑器软件以C#语言为映射基础,将C#的关键字映射为中文,然后在代码编辑器进行处理,因...
-
LabVIEW 2021
版本: 官方版大小:4.63MB
LabVIEW2021最新版是一款专业好用的系统工程软件,LabVIEW
2021最新版能够帮助用户轻松集成任何供应商的...