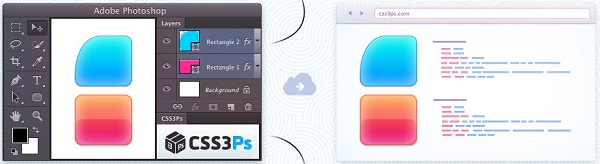
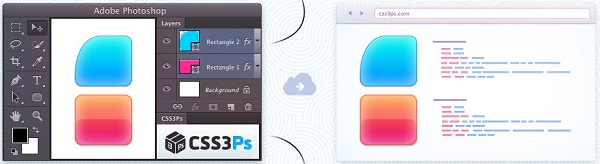
CSS3PS插件可以方便的把带图标样式的图层、形状导出为CSS3、SCSS、格式。比如一些带渐变、圆角、内发光、内阴影样式的图形或文字都可以导出来。这个比一些CSS3生成功能还方便。

功能介绍
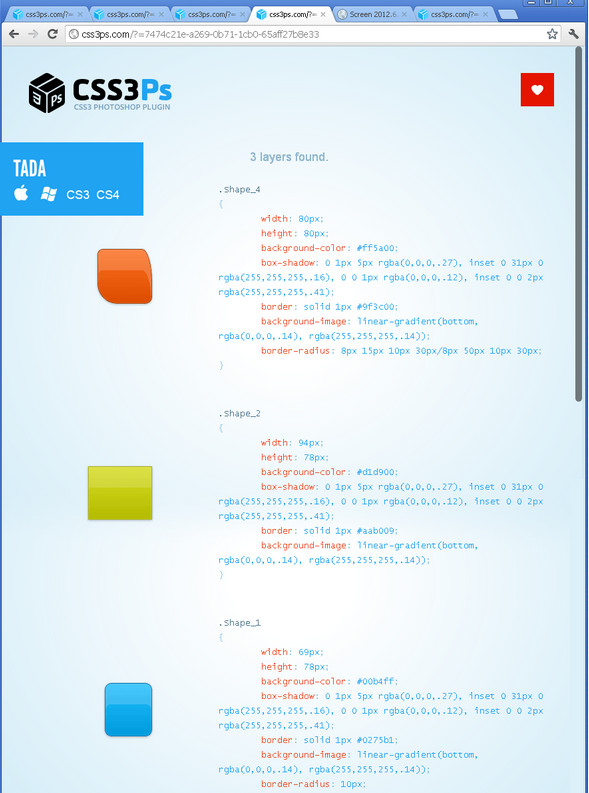
证据——你可以很容易看到转换结果在线在您的浏览器中
多层——你可以选择几个层和层组,并将其转换在一个点击
前缀,我们支持所有流行的浏览器:前缀“webkit“Safari和Chrome,Firefox的“moz”,“ms-IE 10。
混合——现在只有正常模式支持,但我们很快就会添加其他混合模式
大小——我们转换层的大小(形状或位图),CSS宽度和高度属性
边界半径,我们计算形状边界半径是否有可能代表作为一个圆角矩形形状,您可以转换很多形状类型
斜面和浮雕——我们不支持它
中风——转化为CSS边框属性
内阴影——转化为CSS不必财产
内发光,转化为CSS不必财产
颜色叠加,我们目前不支持它,但我们很快就会加入的
渐变叠加——目前我们只支持线性渐变,但我们很快就会添加径向和反映梯度
模式——我们现在不支持它,但我们正在努力
外发光,转化为CSS不必财产
投影——转化为CSS不必财产
文本图层,我们支持CSS字体类型,字体大小,粗细,字体样式,首字母,文字修饰、颜色和文本阴影属性文本图层
安装方法
1、如果正在运行Adobe Photoshop,关闭它
2、复制下载完成的“.zxp”文件用Adobe Extension Manager扩展管理器打开

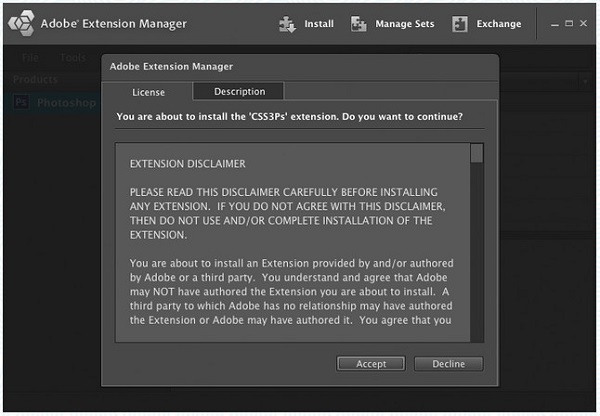
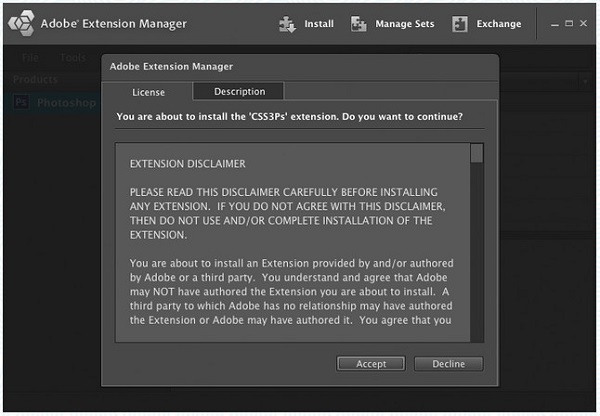
3、在Adobe Extension Manager扩展管理器点击“接受”按钮

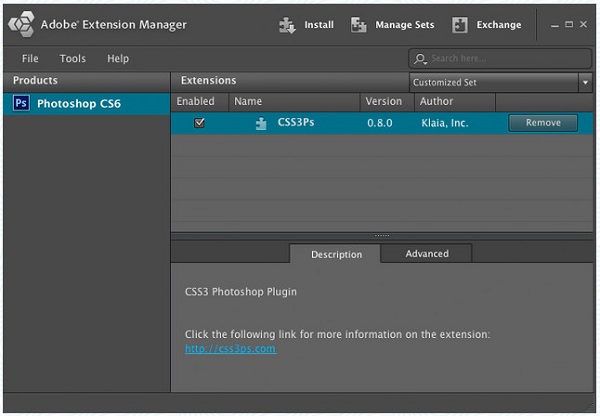
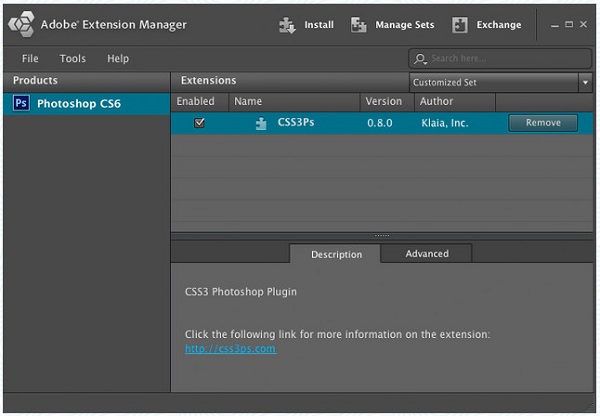
4、安装过程完成后,将看到插件名,版本号,作者,退出Adobe Extension Manager扩展管理器运行Adobe Photoshop

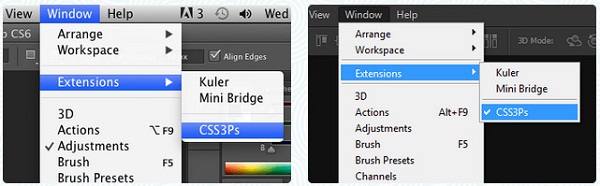
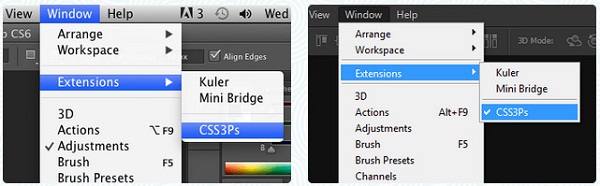
5、在Adobe Photoshop中检查“窗口(Window)”→“扩展(Extensions)”→“Css3PS”即可

使用方法
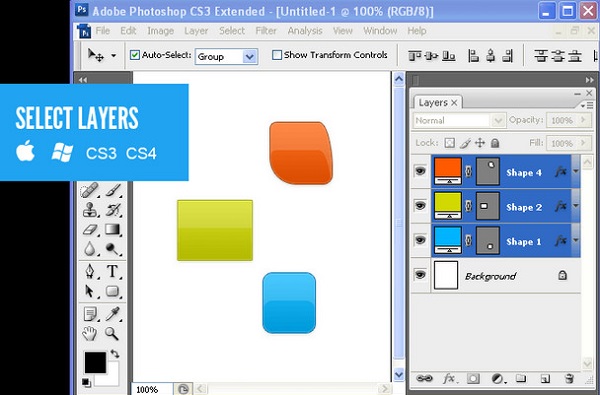
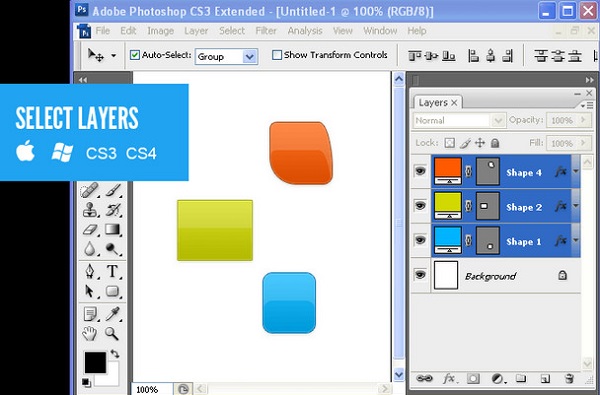
1、选择想要转换的层

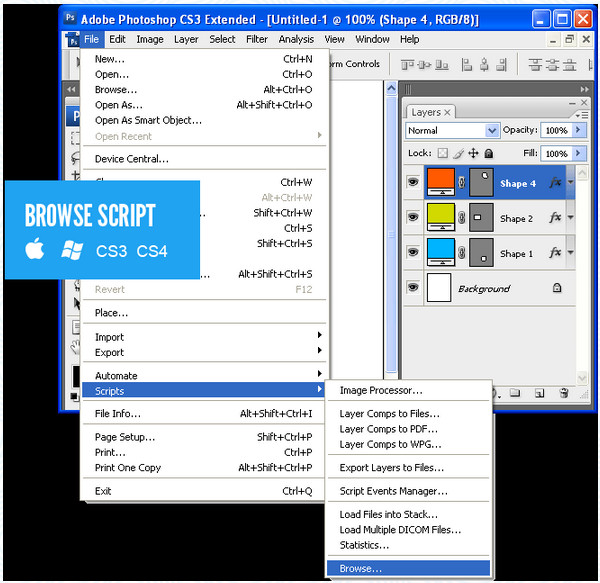
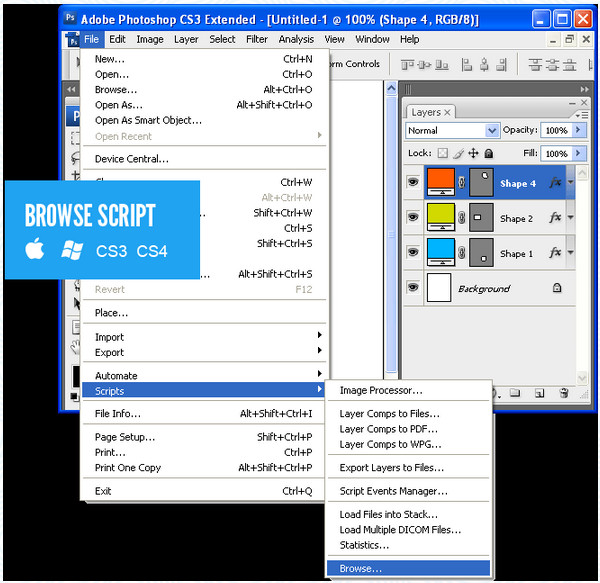
2、选择“文件”→“脚本”→“Browse”→“菜单项”

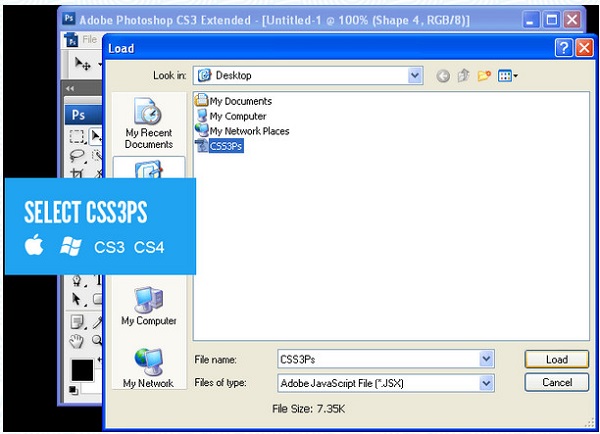
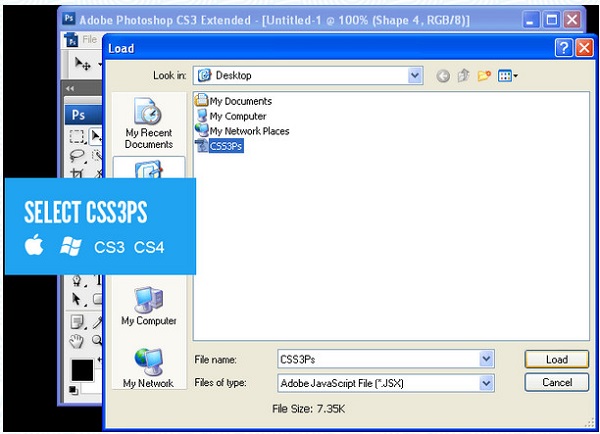
3、选择Css3ps

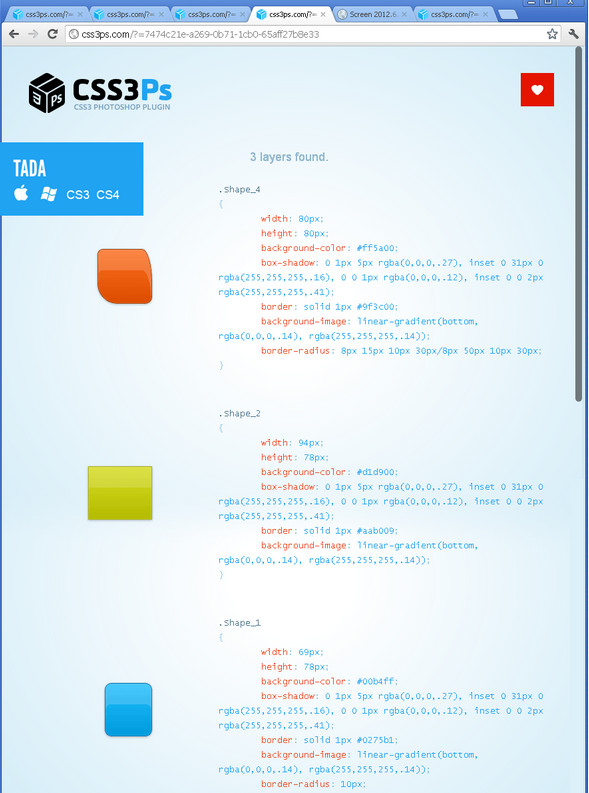
4、将自动运行并打开一个浏览器窗口,显示转换结果

注意事项
下载完成后可根据自身使用版本进行选择使用对应的插件
支持: