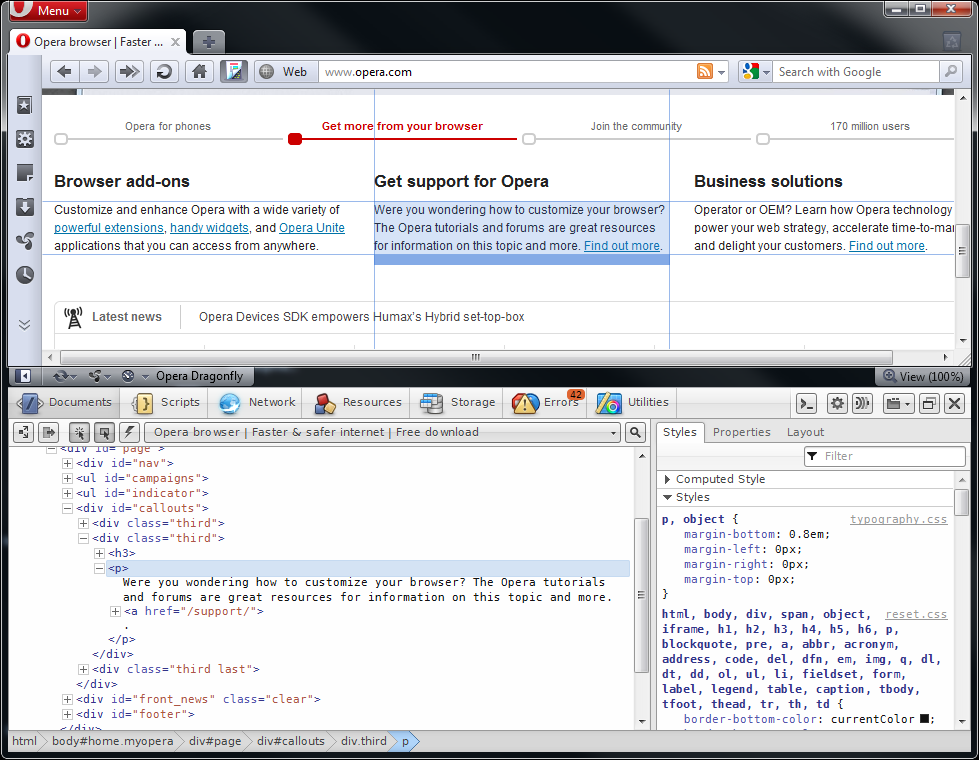
Opera Dragonfly 是适用于 Opera 浏览器的跨设备、跨平台的调试环境 - 调试 JavaScript、检查和编辑 CSS 与 DOM,以及查看手机或计算机上的任何错误。
Opera Dragonfly 1.1在经过6个 RC 版本后,修复了大概 200 个 bug,终于发布了正式版。除了修 bug,当然有不少改进。
Opera Dragonfly 1.1,相较于 1.0 的改进和新增功能如下:
感谢挪威打包男的投递昨天,Opera Dragonfly 1.1在经过6个 RC 版本后,修复了大概 200 个 bug,终于发布了正式版。除了修 bug,当然有不少改进。
Opera Dragonfly 1.1,相较于 1.0 的改进和新增功能如下:
DOM 和样式查看器:
查找功能支持通过正则表达式、CSS 选择器、XPath 和普通文本匹配实现。
CSS 查看器中增加链接,可以追溯到定义该 CSS 声明的源文件。
可显示对伪类和伪元素的声明。
可显示 SVG 表现属性。
Javascript 调试器:
查找功能改进:支持正则表达式;可选择是否忽略大小写;在所有 JS 中查找时可选择是否忽略注入式 JS(Opera本身的 Browser.js 、User JS 、扩展 JS)。
存储查看器:
改进本地存储、进程存储和 Widget 首选项查看器的用户介面,和 1.0 版本的 Cookie 查看器介面风格协调一致。
控制台:
为本地对象新增自动完成功能。
内置的可扩展对象。
控制台高亮显示警告、信息、错误。
错误日志:
重新设计了用户介面,比原有设计更节约屏幕面积。
错误按资源类型分类显示,不再使用以往的按严重级别分类的显示方式。
每行错误后面增加了连接,能追溯对应代码的行号。
“查找”更名为“过滤器”.
移除了 console.* 入口。不过提供了保留此功能的选项。
不须打开 Dragonfly 也能调出错误日志(不过,要等到 Opera 12 才有效)。
或许你习惯使用 Opera 原生的错误控制台,因为瞬间即可启动,非常快捷。而等到 Opera 12 发布后,或许你会对 Opera Dragonfly 的错误日志更有兴趣,因为到时不须打开 Dragonfly 也能调出错误日志了。
网络查看器:
可嗅探通过 POST 方式发送的数据。
性能优化。
资源查看器:
点击行号即直达错误日志和 CSS 查看器。
添加查找功能。
工具箱。