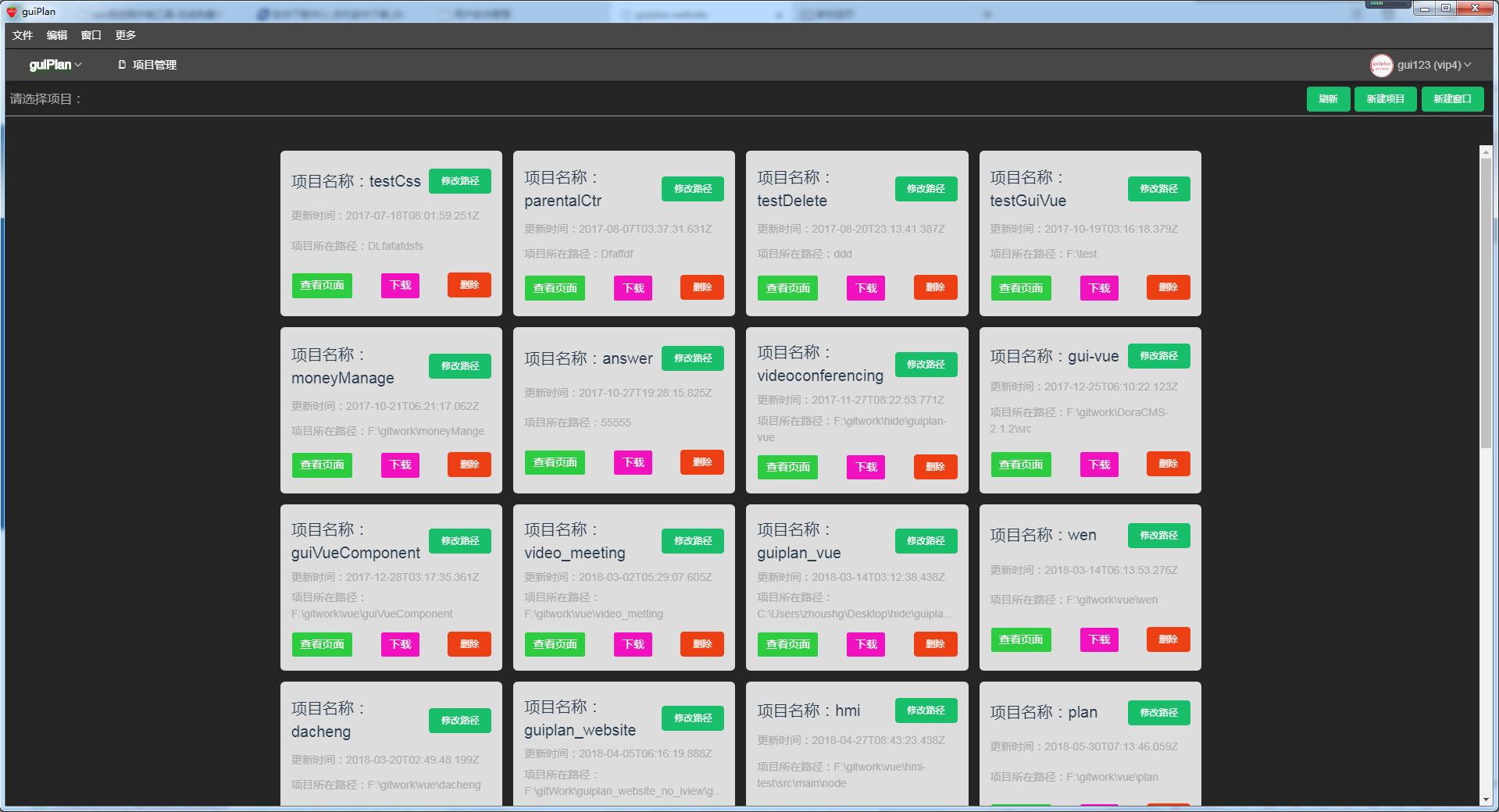
前端开发工具(guiplan)有丰富模板,供用户选择使用,根据自己的需求,可一键修改,批量替换。
前端开发工具(guiplan)功能特点
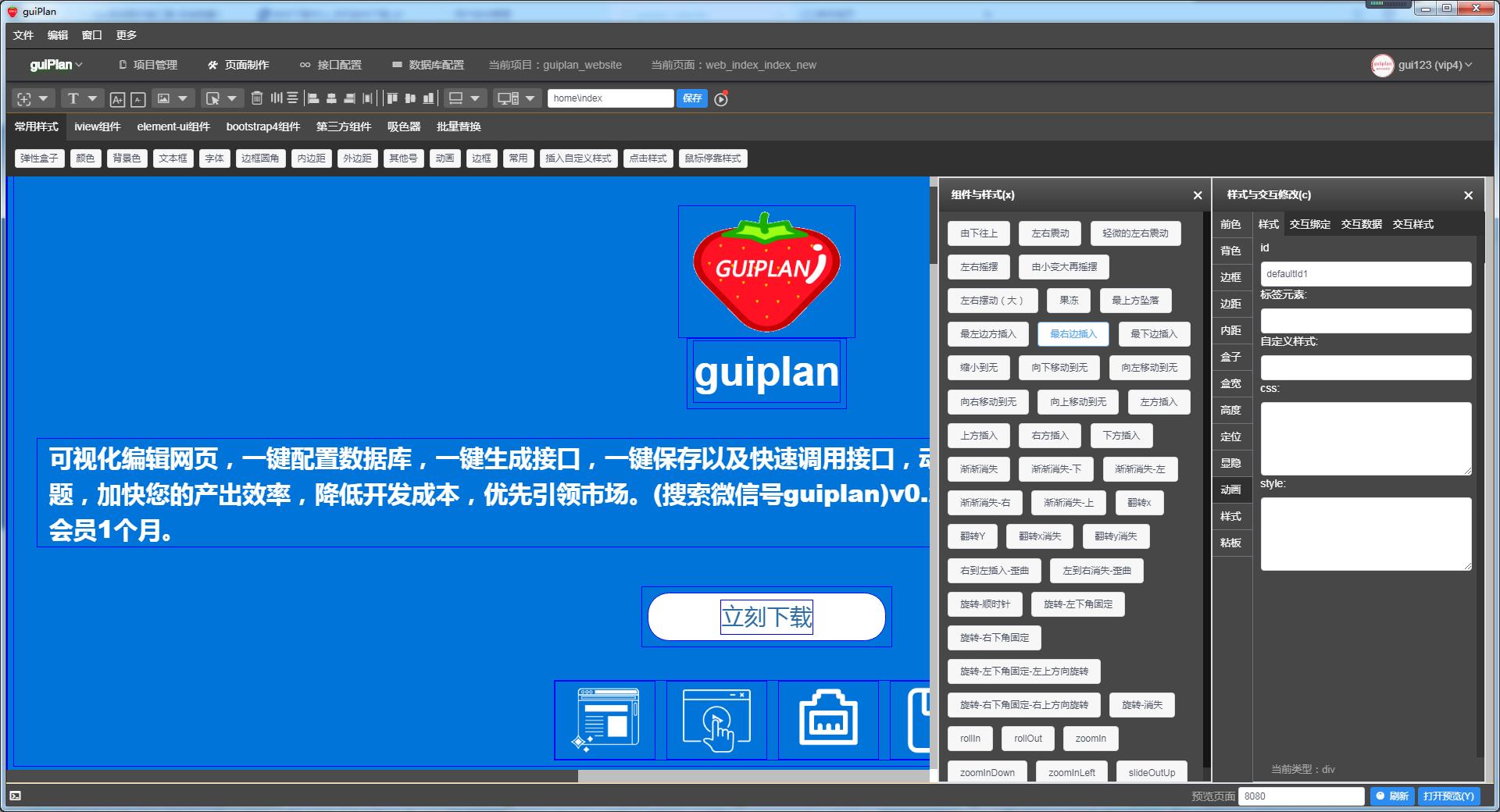
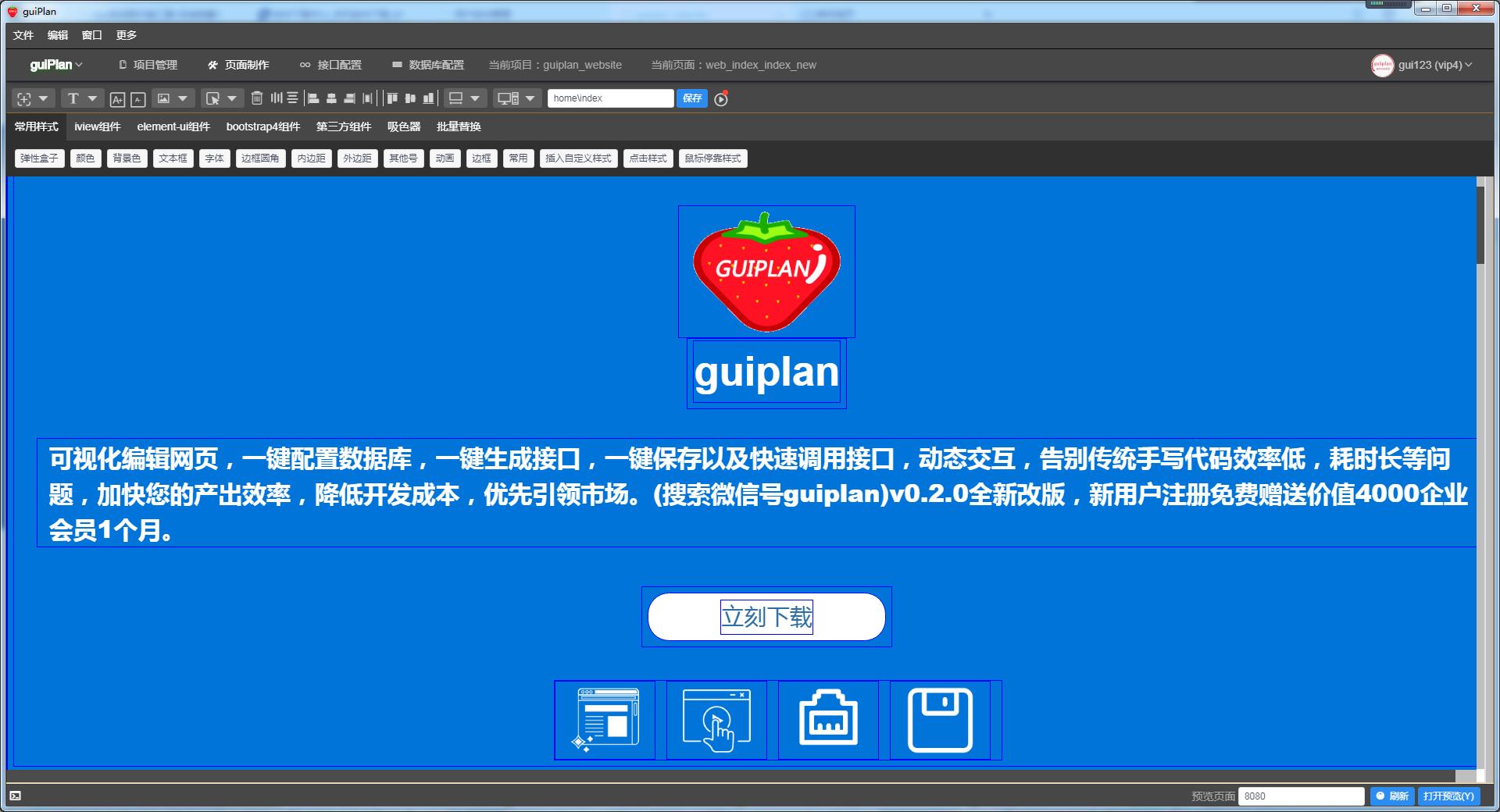
可视化静态页面编辑:
可以像ps一样的实时看到页面,并运用快捷拖拽等方式轻松的绘制出自己想要的效果,再也无需边写css边写div然后不停的刷新浏览器看效果了
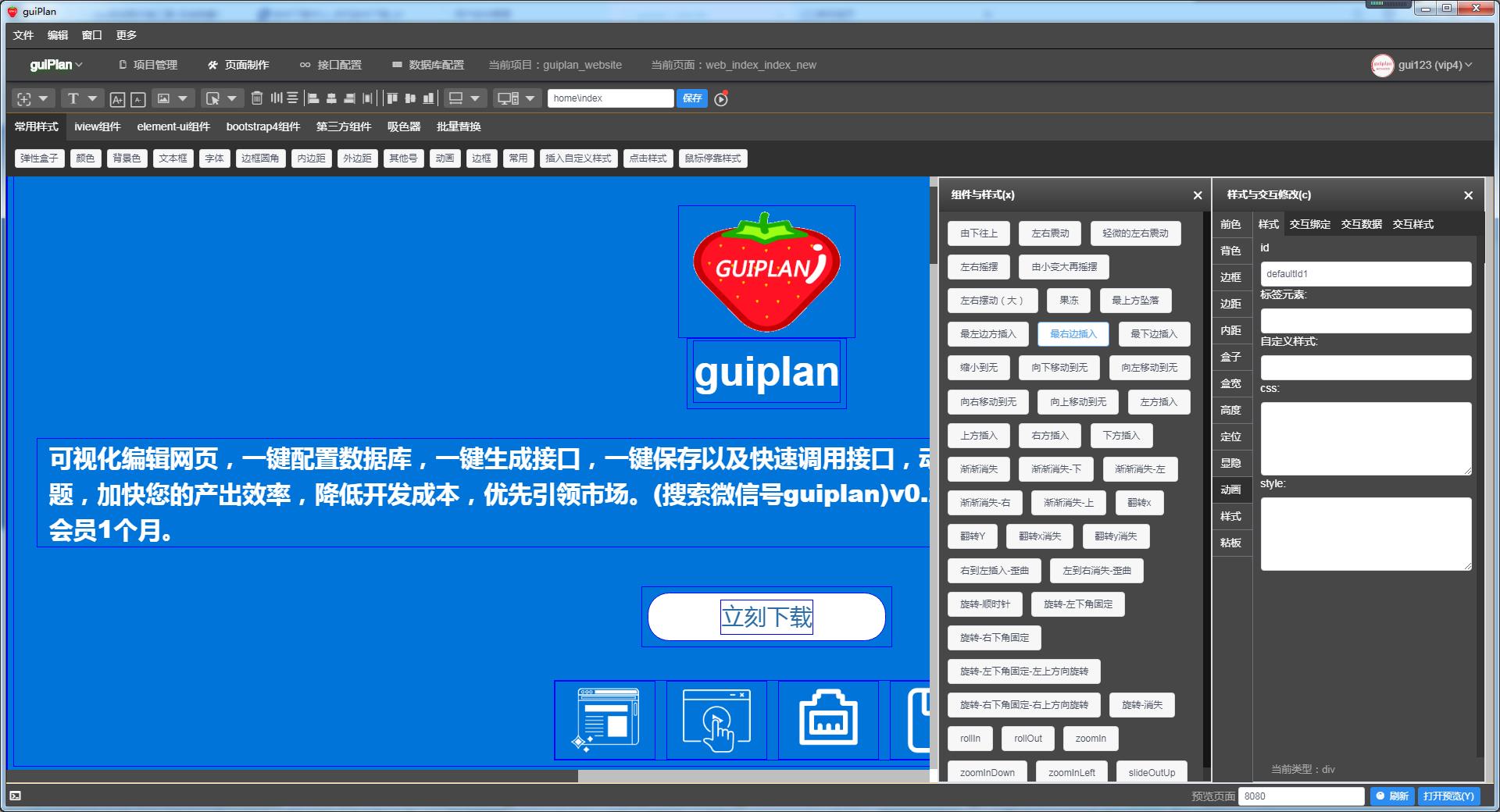
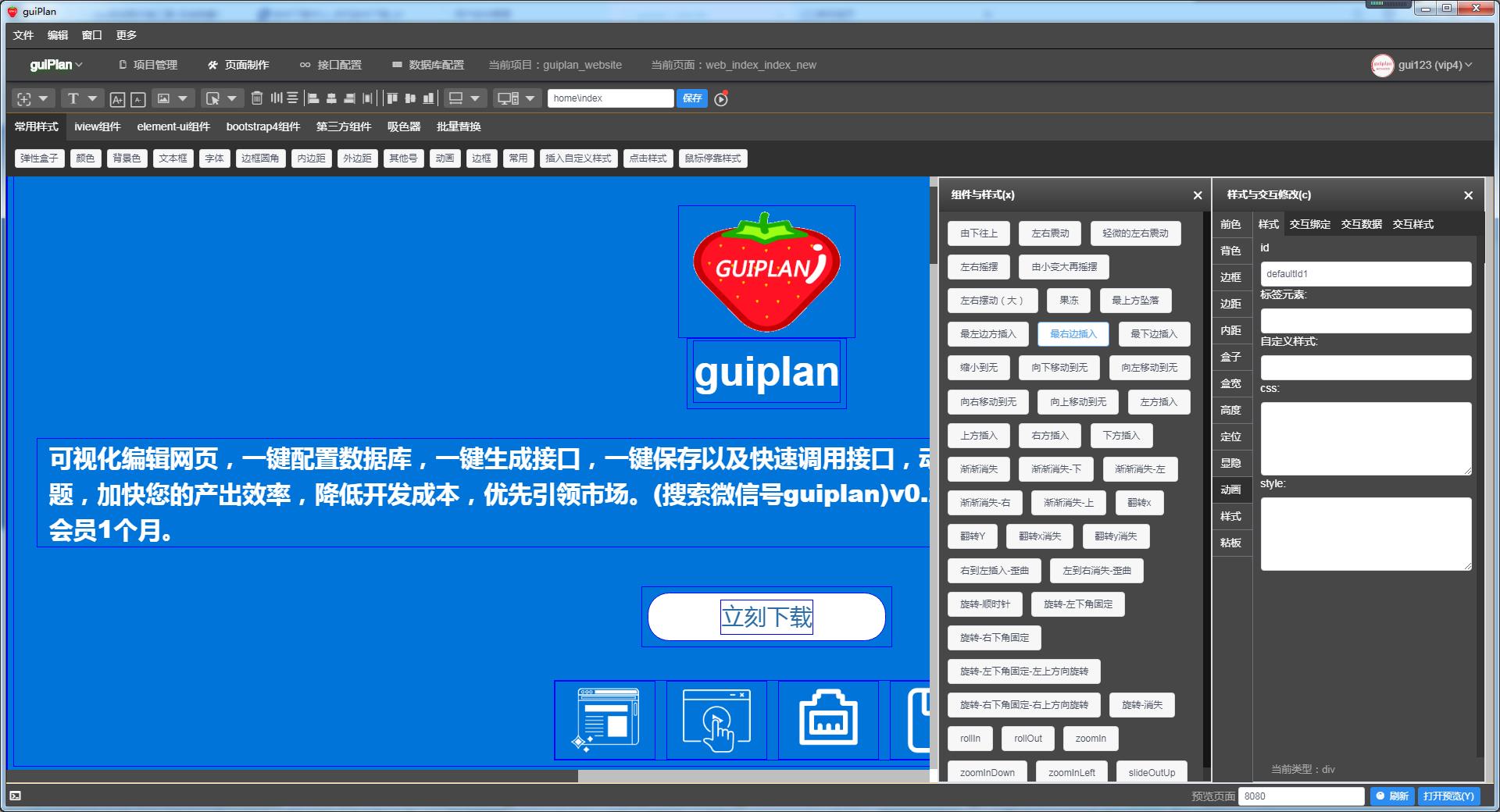
可视化编辑:
用户可边改样式边看到实际效果,再也不用改一下刷新浏览器网页了。并支持快捷键,拖拽,或按钮点击等等形式快速的插入代码,大大提高开发效率。告别手写代码的烦恼

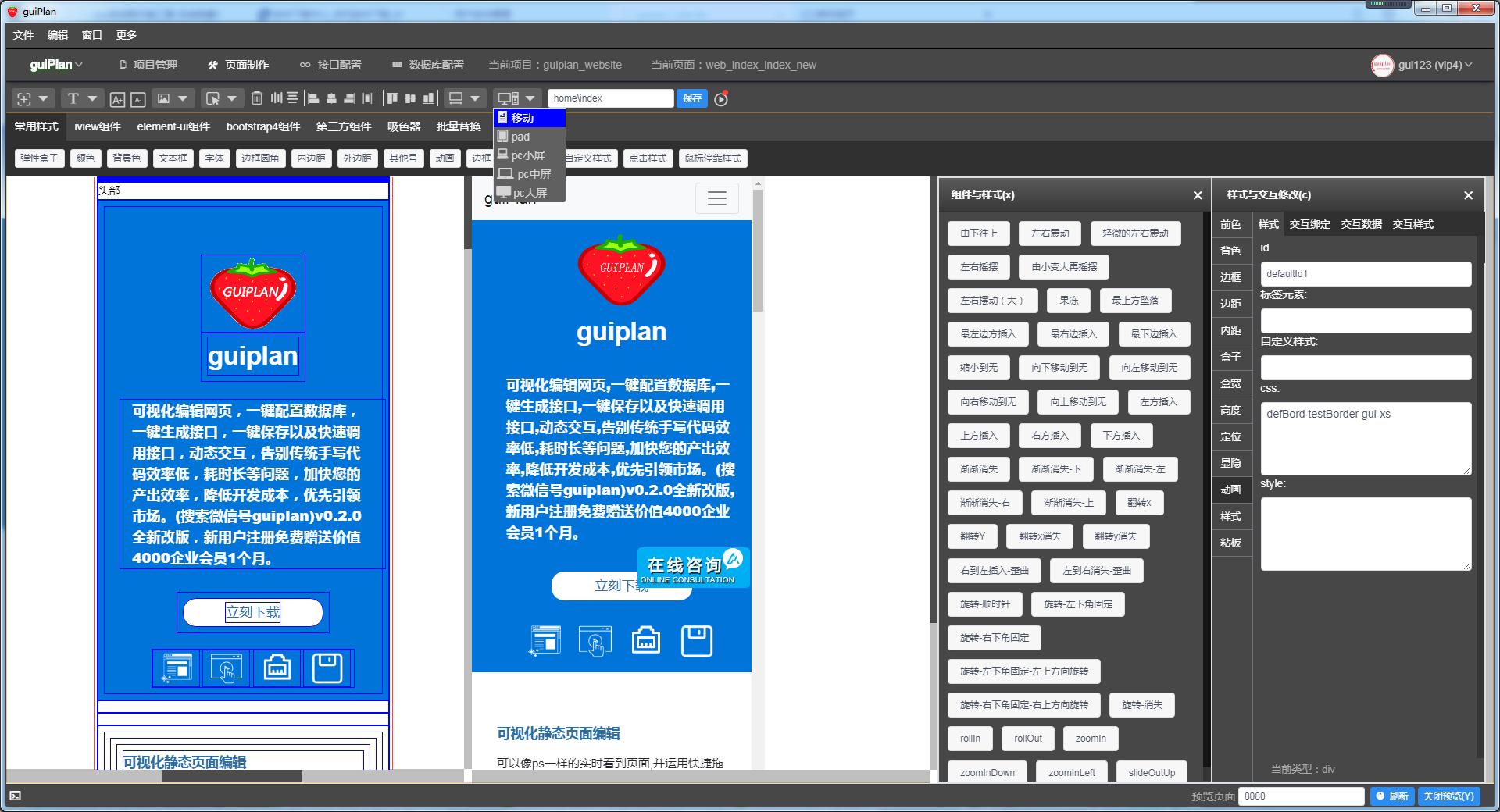
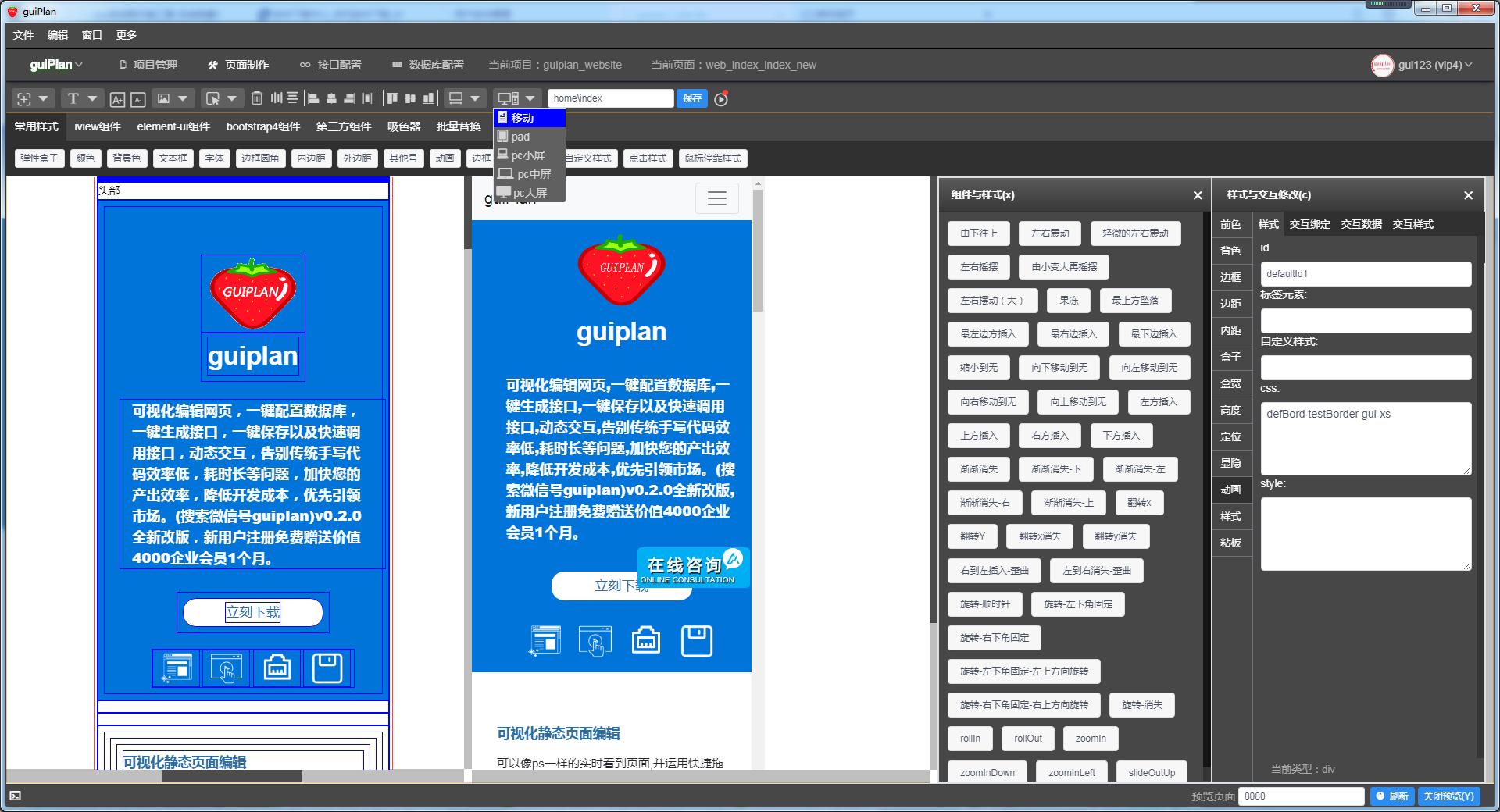
自适应
根据尺寸选择即可切换不同屏幕,并可实时调整不同屏幕下的效果。如移动端垂直排列,pc端水平排列,以及不同的屏幕显示不同的字体大小或布局大小等等。

多种工具
如要添加背景图片此软件只需将图片拖拽进来即可。获取效果图颜色,可直接在此软件上用吸色器即可,无需打开ps去吸色然后再复制色值等繁琐操作等等工具。还有批量赋值,批量替换字段,粘贴板,以及粘贴板自动解析复制的对象等等
自定义组件多次复用
如有些效果需要复制过来稍微改改
传统的方式:进行代码分离,取出css代码与div代码还有js代码,一个个复制粘贴过来,修改调试才能运用。而此软件:只需选中用快捷键复制,即可复制所有的代码,可夸项目粘贴到任何页面中,不仅含有页面代码而且还包括里面的js交互代码也一并粘贴过去。
动态交互数据实时绑定
运用目前最主流的前端框架vue,实时绑定数据以及函数方法,快速插入组件,快速调用接口等等

实时绑定
可在随意的在div上创建数据,函数方法,元素属性等等。 可实时绑定数据,函数方法,循环,加载状态等等。
用户无需再去找自己的变量在那,方法在那,选中div可看所有的属性与脚本,大大方便二次修改与维护。
快速插入组件
调用iview框架,快速插入里面的组件,如按钮,表单,下拉框等等。 无需手动制作轮子。
快速调用接口
在接口配置中配置好接口之后,可以手动选择接口一键插入接口调用代码,再也无需自己去找接口地址,写各种请求
模板数据快速替换
软件里有丰富模板,供用户选择使用,根据自己的需求,可一键修改,批量替换。
如增删改查模板,插入模板只有选择自己的数据库,软件自动将里面的所有的代码,所有接口,以及弹框里的文本框及校验等字段都会被替换。
传统的手写增删改查,除了了搭建好页面以外,还需各种接口对接,各种文本框检验,交互状态,以及各项测试,没半天时间基本很难搞定一个增删改查。
而此软件增删改查所有的功能只需一键即可搞定,效率提高无数倍。
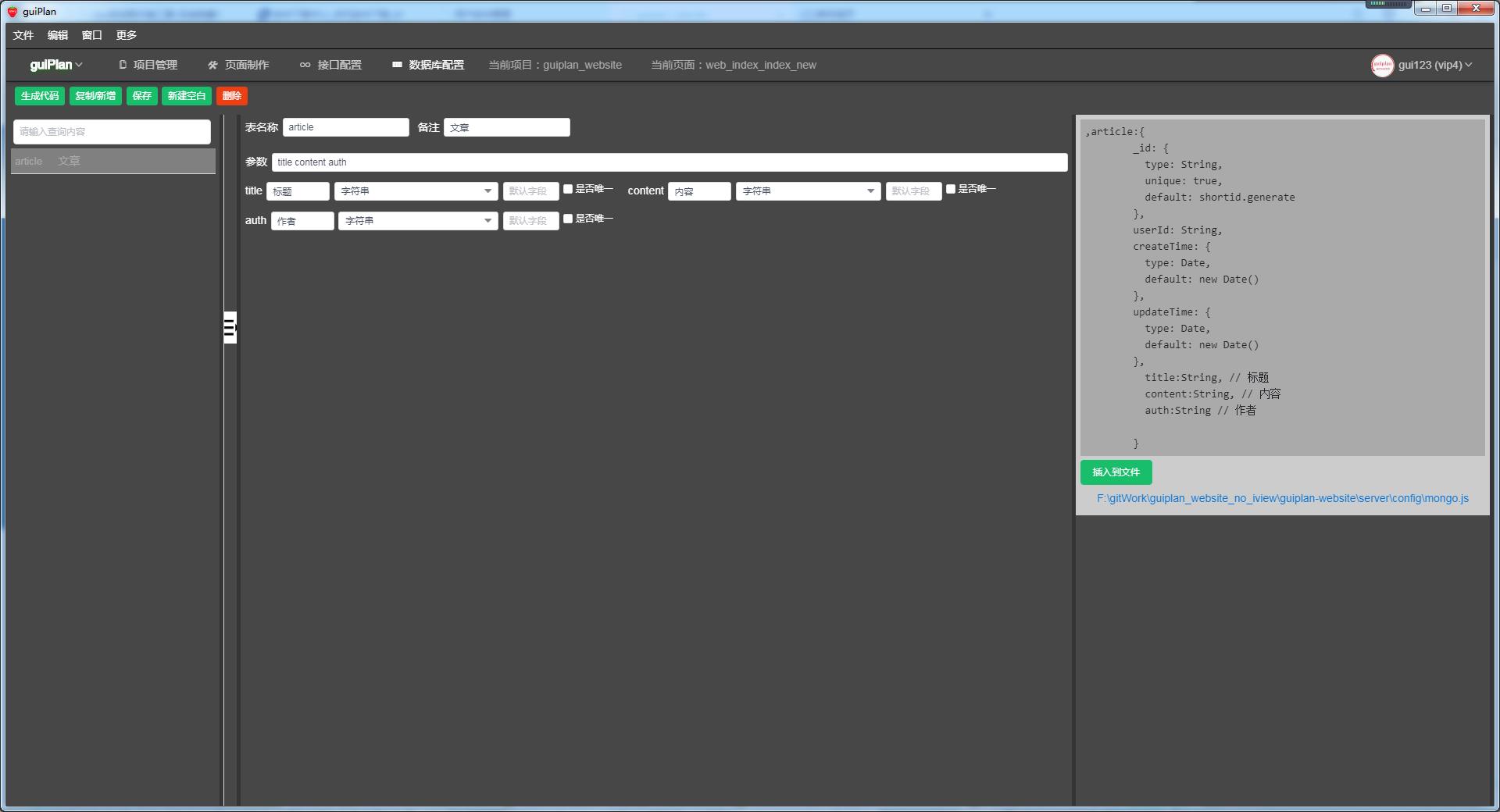
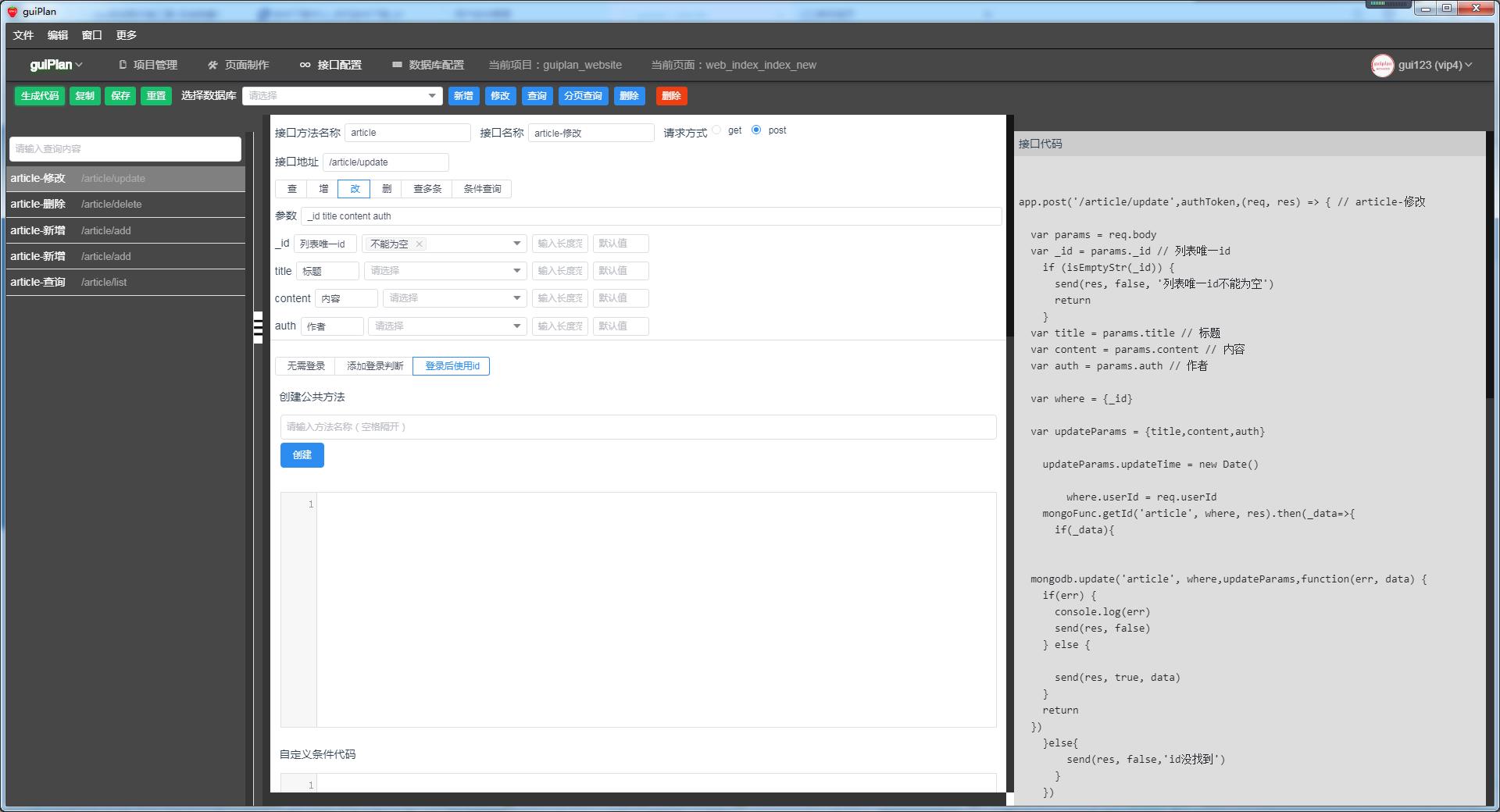
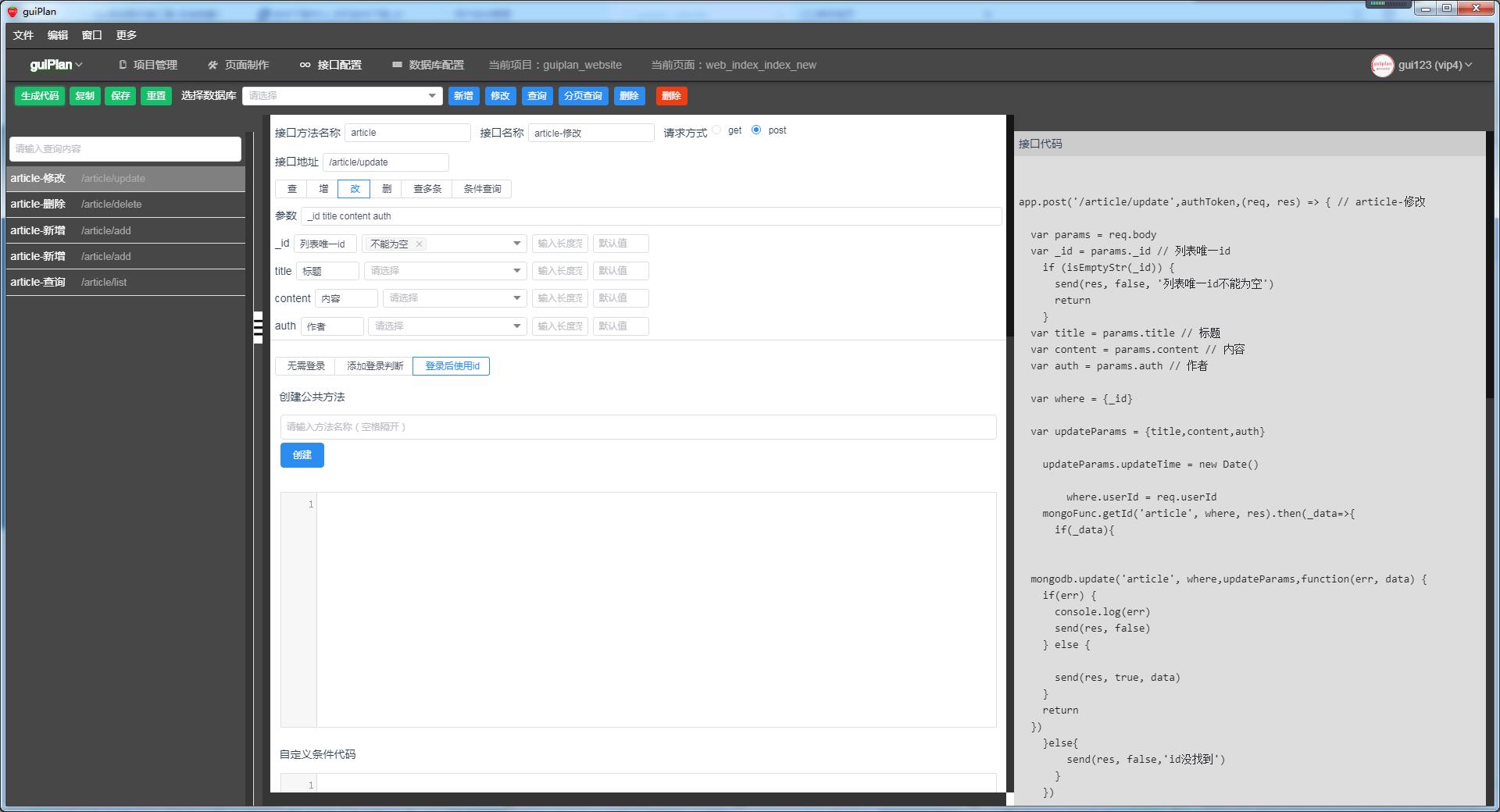
接口配置与数据库配置
数据库可视化配置以及一键生成增删改查接口,一键保存。后端开发如此简单。
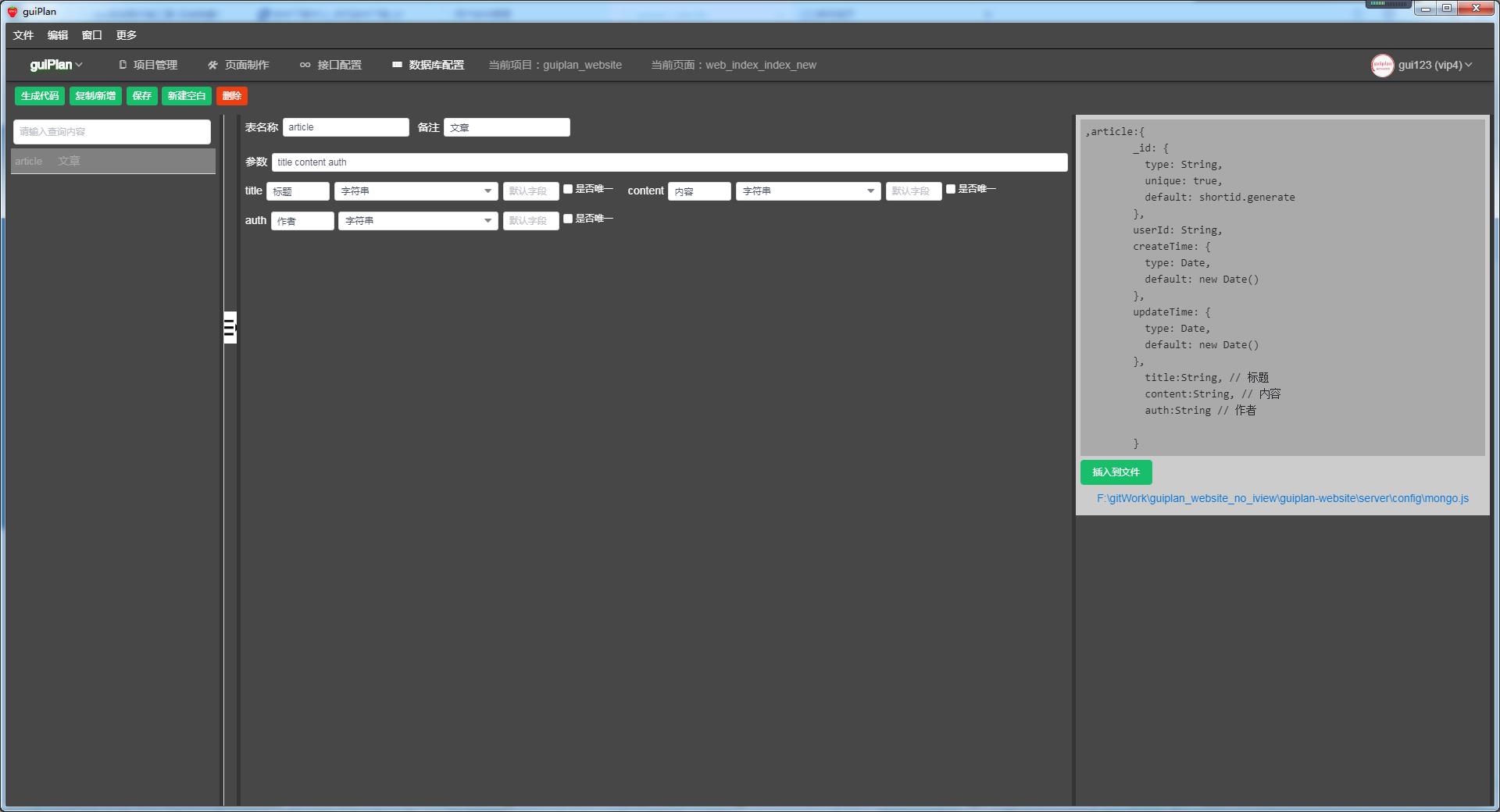
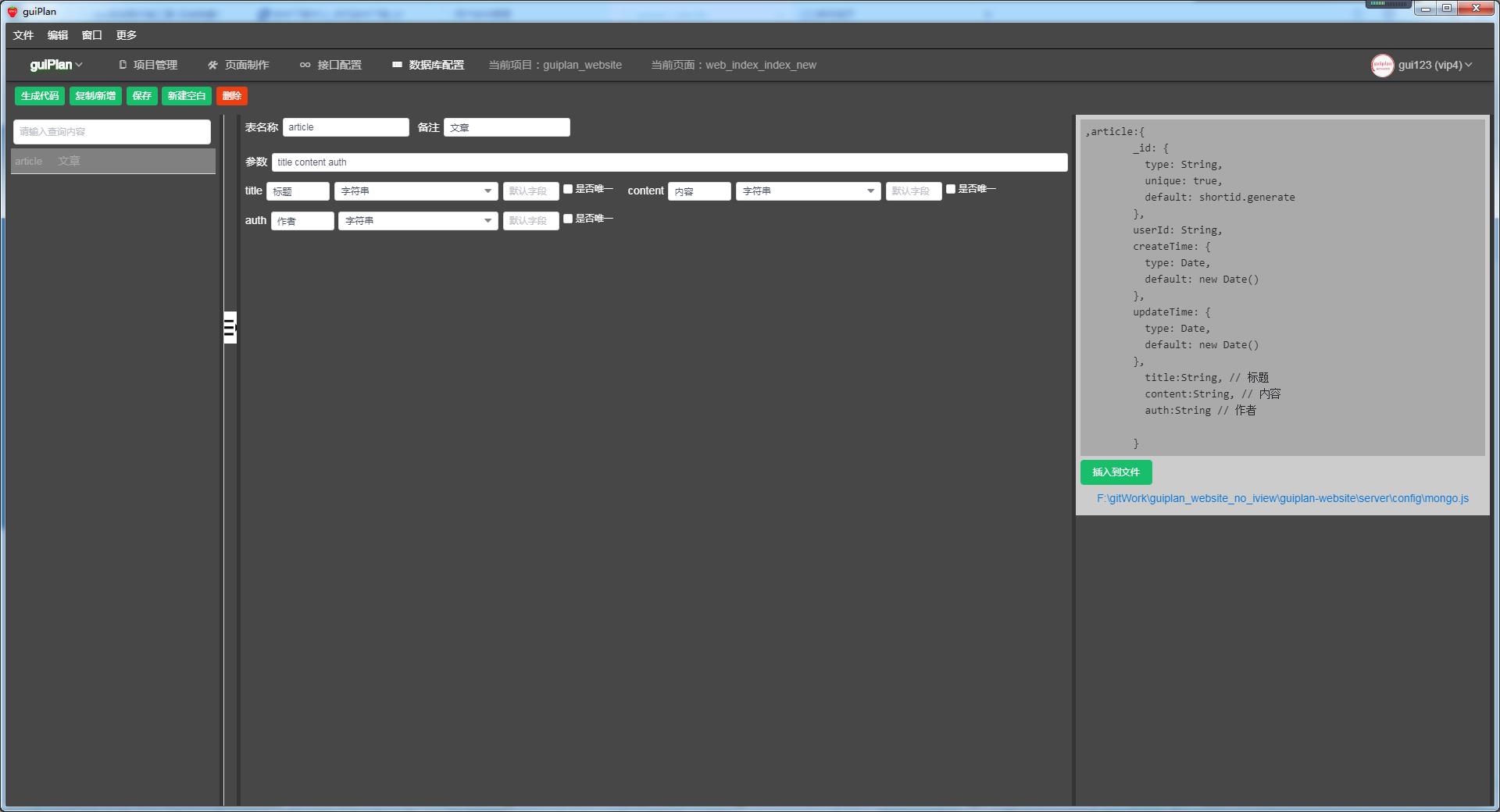
数据库配置
填入表名称,字段名称以及类型备注等等信息,点击生成代码,即可自动生成代码,实时查看生成后的代码。确认无误点击插入文件,即可自动插入到数据配置文件中。

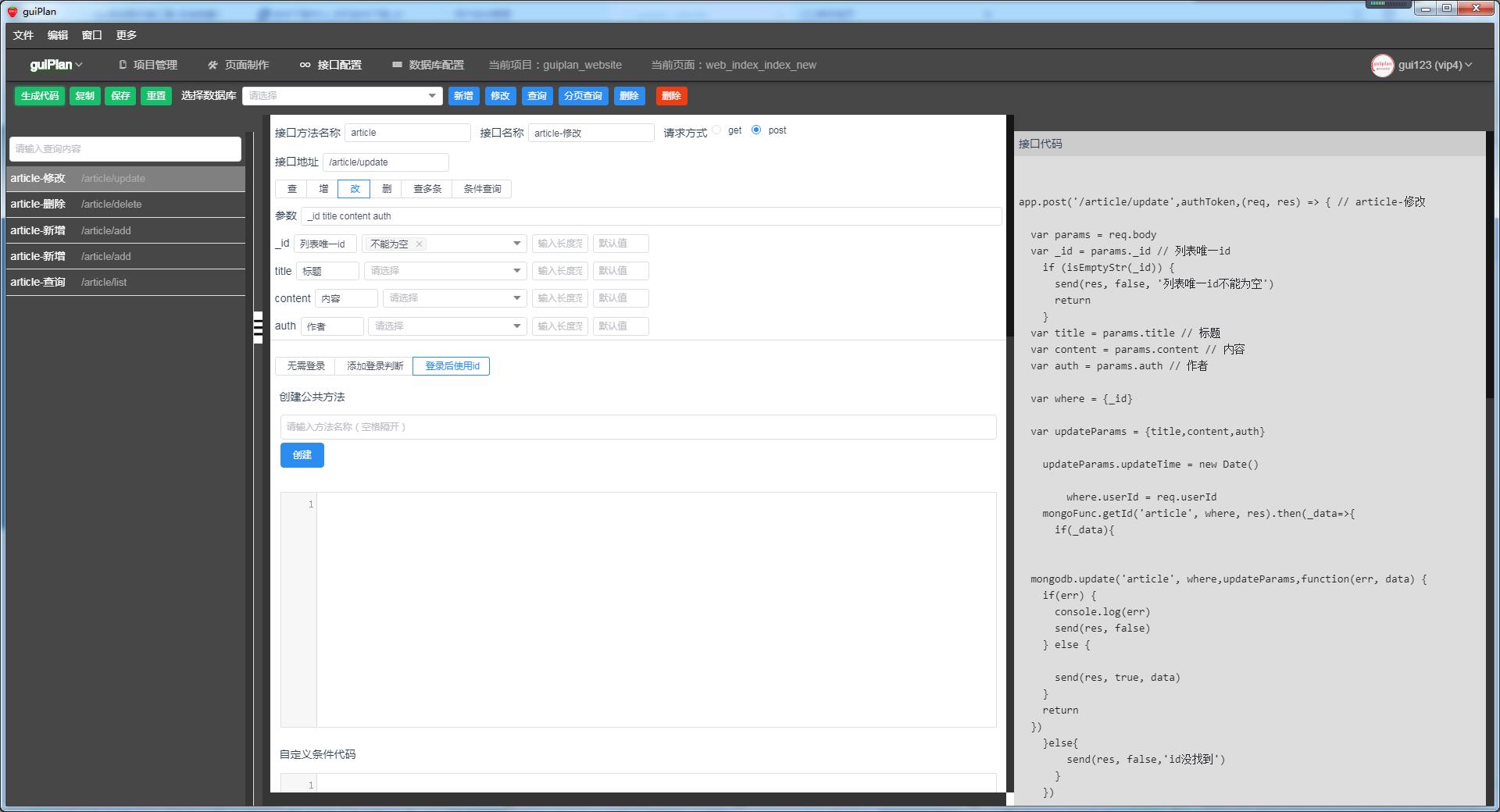
接口配置
运用主流express服务,创建接口。 下载源码安装,根据数据库配置好接口,一键插入,启动服务即可。 服务端普通的增删改查
只需选择数据库便可一键生成接口,无需敲任何代码。 也可随时修改配置,达到自己想要的效果,改动量不大

一键保存
无论是前端代码还是后端代码都支持一键保存,无需手动复制粘贴。文件也可分开保存,如单独保存css,或单独保存html代码到某个文件中等等
前端开发工具(guiplan)更新日志
1.修复BUG,新版体验更佳
2.更改了部分页面
华军小编推荐:
前端开发工具(guiplan)安装非常简单、功能强大,且无安装垃圾,特地推荐给大家,欢迎大家下载!本站还有快表软件、AlphaEbot动作编辑软件、Tarma QuickInstall,供您下载!