
-
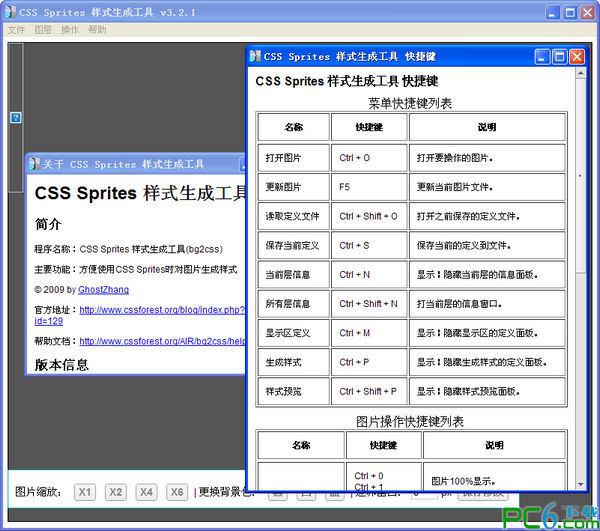
css sprites样式生成工具
- 大小:0.47M
- 语言:简体中文
- 类别: 网页制作
- 系统:winall
使用手机助手
版本: 3.2.1 | 更新时间: 2017-09-29
同类推荐
最新更新
css sprites样式生成工具评论
-
1楼 华军网友 2018-02-26 03:51:44css sprites样式生成工具很好用,谢谢啦!!
-
2楼 华军网友 2020-12-01 06:17:11css sprites样式生成工具界面设计很容易上手,功能很丰富,本人极力推荐!
-
3楼 华军网友 2019-09-20 09:47:40css sprites样式生成工具超级棒!点一亿个赞!!!






























